米大統領選挙の速報サイトに見る「色で表現したらわかりやすくね?」問題。
公開日 : 2016-12-23 07:00:00

米大統領選挙、僅差で最後まで読めませんでしたね。普段政治のこと書いたりしないですけど(政治と野球の話はオンラインでしない主義)、今日は Web Accessibility Advent Calendar 2016 の23日目の記事です。
Accessibility Advent Calendar といえば、sukoyakarizumuさんによるこんな記事がありました。
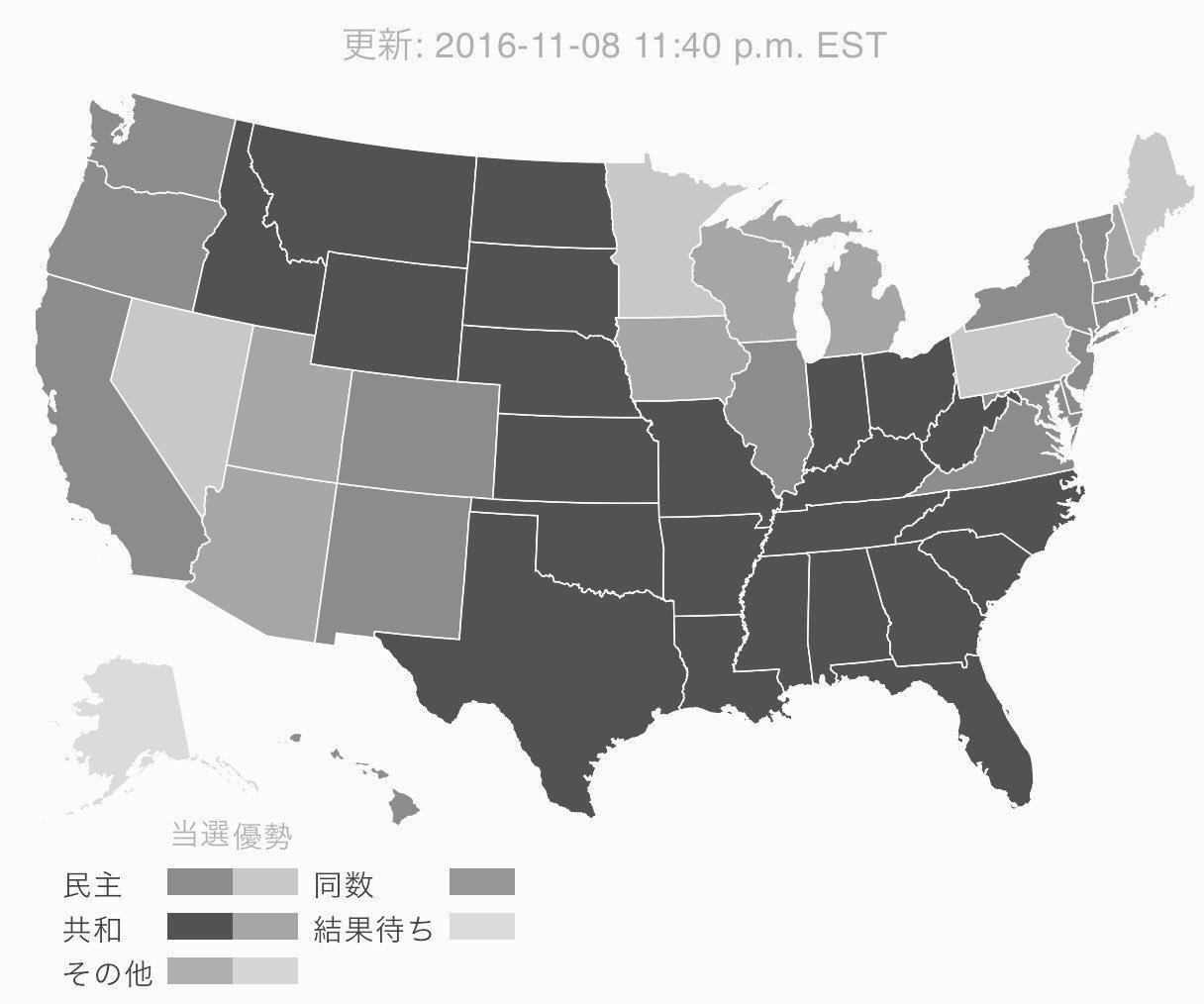
私は ColorTester の作成者なので、本題の前に少しだけ ColoerTester について触れさせていただきます。特にこのページで結果のバラツキについてネガティブな書き方をされているわけではないのですが、ColorTesterの色の比較メソッドは W3Cのページにある計算式のそのまま、ほぼコピペです。
Xojoという開発ツールで作成しています
Function GetL (C As Color) As Double
Dim R,G,B As Double
R = C.Red / 255
G = C.Green / 255
B = C.Blue / 255
If R <= 0.03928 Then
R = R / 12.92
Else
R = ( ( R + 0.055 ) / 1.055 ) ^ 2.4
End If
If G <= 0.03928 Then
G = G / 12.92
Else
G = ( ( G + 0.055 ) / 1.055 ) ^ 2.4
End If
If B <= 0.03928 Then
B = B / 12.92
Else
B = ( ( B + 0.055 ) / 1.055 ) ^ 2.4
End If
Dim L As Double
L = 0.2126 * R + 0.7152 * G + 0.0722 * B
Return L
End Function
なので、テキストフィールドに値を入れて計算している以上は正しい結果を返していると思っているのですが、ピッカーから色を拾う場合に正確な値が拾えす、誤差がでることがあります(これはmacとWindowsでも少々異なるかもしれません)。(久しぶりにコードを見て確認したのですが)、ColorTesterのピッカーは、マウスポインタ周辺の小さなキャプチャを生成して、そこから色を拾っています。実はあまり知られていない(ように思う)のですが、ColorTesterでは「OS標準のカラーピッカーを使う」という設定が選択できます。スポイトアイコンをクリックする「ひと手間」が余分にかかるのですが、より正確に色を拾いたい場合、こちらの設定も試してみてください。

また、画像をドラッグ&ドロップで放り込む簡易チェック機能もあります。このロジックについてご興味のある方は下記の記事で紹介しています。
米大統領選挙の速報サイトに見る「色で表現したらわかりやすくね? 」問題。
さて、ようやく本題に戻ります。米大統領選挙、まだ記憶に新しく、次期大統領の発言もニュースを賑わしていますね。
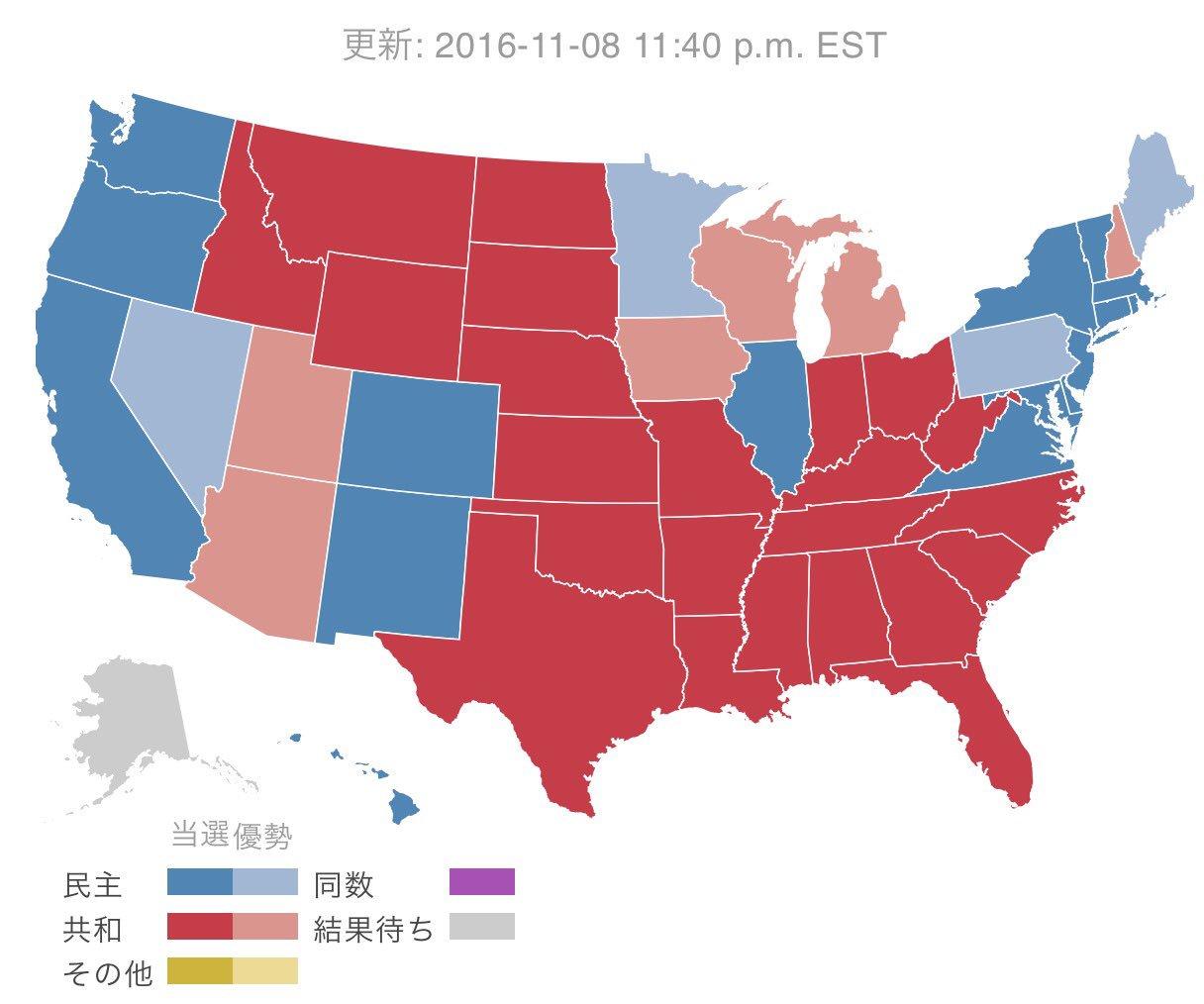
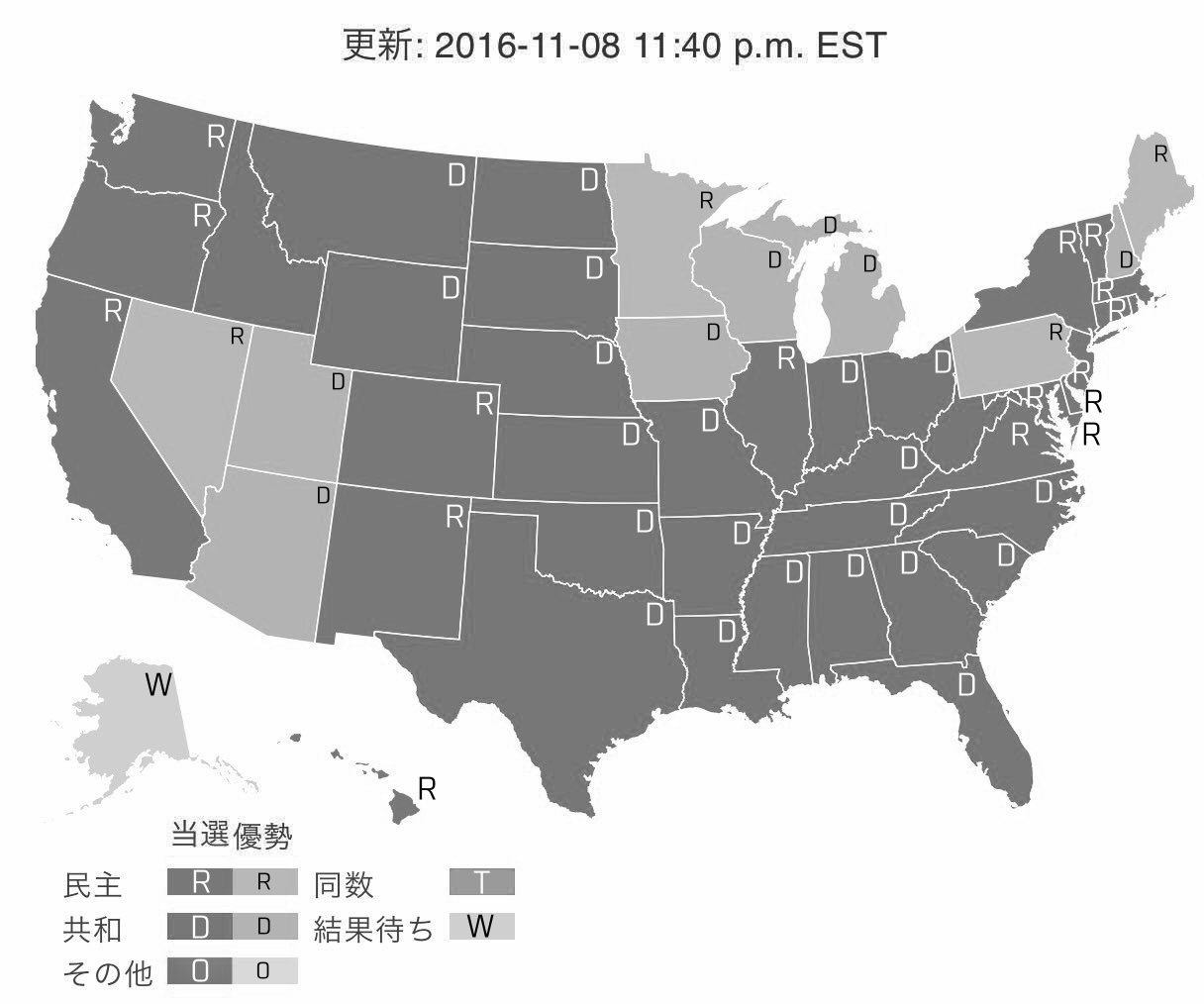
この記事では、米大統領選挙の速報サイトのデザインにおける色問題について取り上げます。 米大統領選挙の速報サイトについては、以下のページに様々なデザインが紹介されていますが、冒頭で紹介した画像もその一つです。
- 大統領選挙もデザインの勉強になります - Web動画クリエイター科 ブログ - 専門学校 東京テクニカルカレッジ
- 米大統領選の開票速報、わかりやすい海外サイト USAトゥデイ、BBCニュースなど - ねとらぼ
上記のページでも触れられている通り、色分け、色の濃淡もしくは大きさなどでどちらが優勢かが視覚的直感的に理解しやすいと紹介されています。
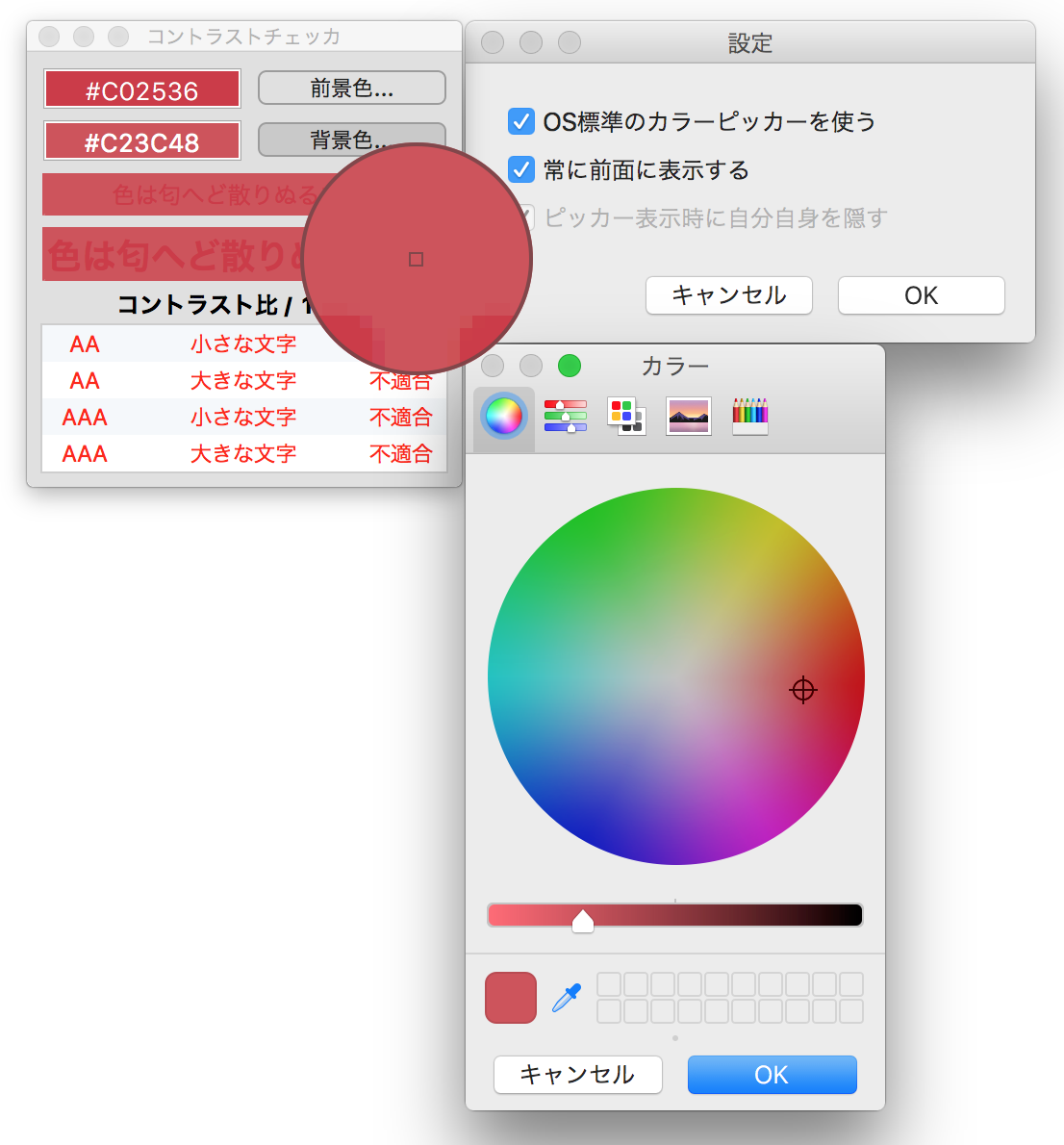
色分けされた地図は視覚的でわかりやすいので、ついやってしまいがちなパターンですが、次に示すようにグレースケール状態にすると民主、共和党優勢、同数あたりの区別が困難になってしまいます。
考えておかなければならないのは、色弱(色覚異常とも表現されます)の人や弱視の人のことだけではありません。いまどきモノクロ?、みたいな意見は kindle が一蹴してくれましたし、例えばこの速報を見ながら会議を行っている時、モノクロ印刷した紙資料で配布されても何がなんだかわからないですよね?

このような画像は、JIS X8341-3の7.1.4.1(WCAG 2.0 の1.4.1) に適合していないことになります(適合レベルは「A」)。上部の更新時間や「当選 優勢」などの画像内の文字のコントラスト比が不足しているという別の問題もあります。
これを適合させるためには、以下のような方法があります。文字を併用する、パターンを変えるなど。
- G14: 色の違いで伝えている情報をテキストでも入手可能にする|WCAG 2.0 実装方法集
- G111: 色とパターンを併用する|WCAG 2.0 実装方法集
- G183: 色の違いだけで示されているリンク又はコントロールは、その文字色と周囲にあるテキストとのコントラスト比を 3:1 以上にして、フォーカスを受け取ったときには視覚的な手がかりを補足して強調する|WCAG 2.0 実装方法集
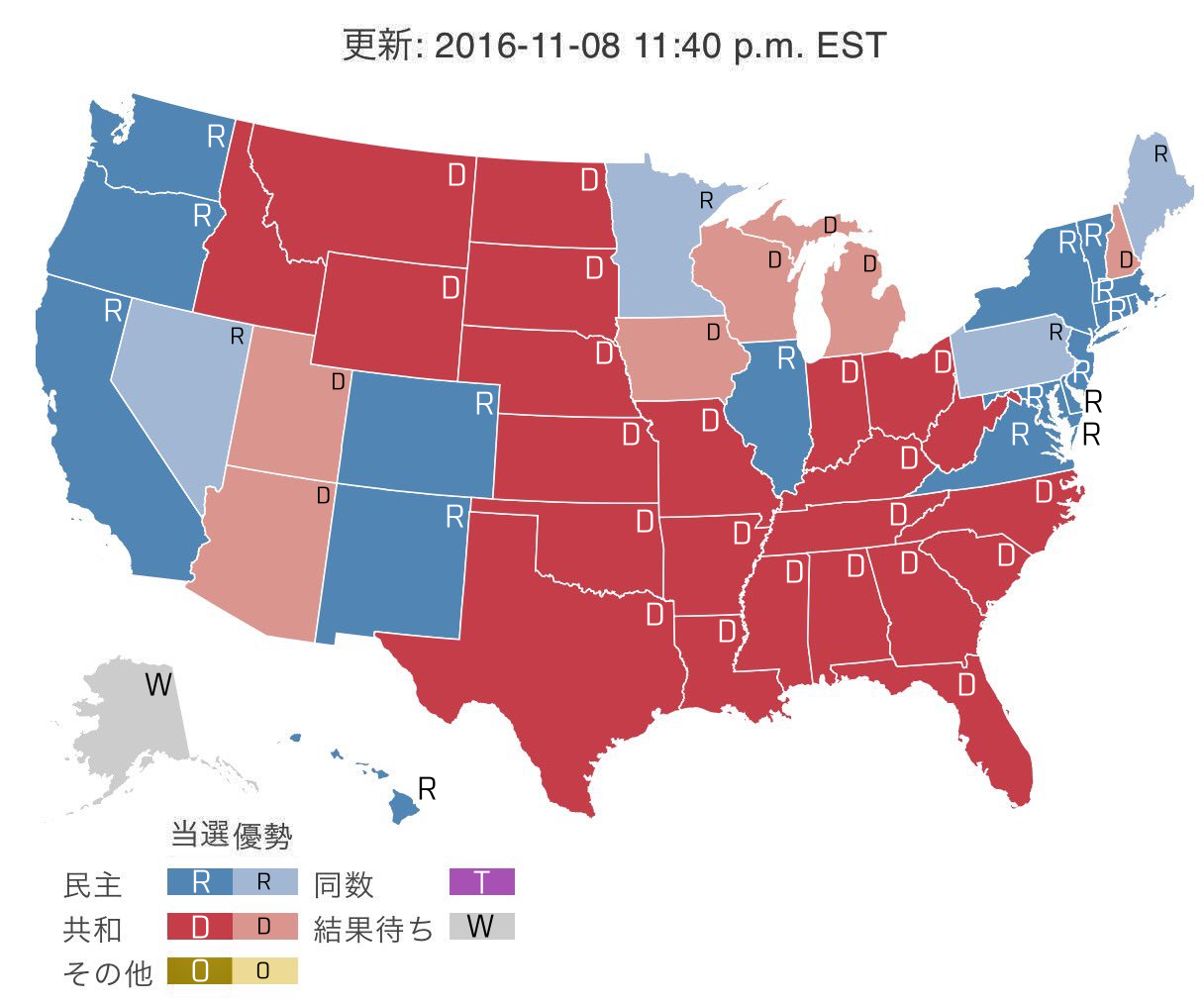
このような配慮がなされない理由として、全体的に「デザインが"うるさく"」なってしまう点が挙げられます。以下の例は、色に加えてアルファベット1文字を追加し、若干全体のコントラストを上げています(文字の大きさも当選か優勢で分けています)。

モノクロになっても理解できますね?

この「デザインが"うるさく"」なってしまう問題を回避するには、例えば文字併記版と文字のない版を切り替えられるようにする、表組みでマークアップしたテーブルを地図の下に表記する、などの方法があると思います。いずれにしても画像の alt属性に各州の結果をずらずらベタ書きで格納するのは現実的ではありませんから、マークアップしたテーブルを併記するのが良いと思います。国内で次の選挙の際にでも、このあたりに配慮された表現が見られると嬉しいですね。
この手の問題につながりがちなものを覚えておこう
このような表現になりがちなもののパターンを覚えてしまいましょう。何事も「ツボ」が大事です。非アクセシブルなものになりがちなものには以下のようなものがあります。
- 施設・図書館などの開館カレンダー
- グラフ
- 地図・路線図
こいつらが出てきたら、「来やがったな!」 と思って確認する習慣を持ちましょう。
