街を歩きながらJIS X 8341-3:2010の達成基準 1.4.3 を理解する
公開日 : 2014-10-16 16:38:58
続きます。
前回は、「色の利用」について取り上げました。もう一つ、WCAG、JIS X 8341-3:2010には色(というよりも正しくはコントラストですが)に関する項目があります。
1.4.3 最低限のコントラスト: テキスト及び画像化された文字の視覚的な表現には、少なくとも 4.5:1 のコントラスト比をもたせる。ただし、次の場合は除く: (レベルAA)
大きな文字: サイズの大きなテキスト及びサイズの大きな画像化された文字には、少なくとも 3:1 のコントラスト比がある。
付随的: テキスト又は画像化された文字において、次の場合はコントラストの要件は該当しない。アクティブではないユーザインタフェース・コンポーネントの一部である、装飾だけを目的にしている、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴ又はブランド名の一部である文字には、コントラストの要件はない。
AAAの場合はさらに厳しくて、7:1のコントラスト、大きな文字で4.5 : 1 のコントラストを確保すること、とされています。
この、コントラスト比の計算方法はWCAGのサイトで公開されています。計算方法をここでご紹介する意味はあまりないと思うので詳細はリンク先を参照ください。
- コントラスト比 - ウェブ・コンテンツ・アクセシビリティ・ガイドライン (WCAG) 2.0
- G18: テキスト(及び画像化された文字)とその背景の間に、少なくとも4.5:1以上のコントラスト比をもたせる|WCAG 2.0 実装方法集
チェックはどうするかというと、コントラストの計算を行うソフトウェアがありますので、そういったものを使うのが一般的です。最も有名なのはColour Contrast Analyser (CCA)でしょう。アルファサードでも、ColorTesterというフリーソフトを公開しています。
- Colour Contrast Analyser (CCA) | The Paciello Group - Your Accessibility Partner
- ColorTester - JIS X 8341-3:2010 (WCAG 2.0)の達成基準に基づき背景色と前景色のコントラストのチェックを行うソフトウェア (アルファサード - アクセシビリティ, CMS, Movable Type サイト構築のリーディングカンパニー)
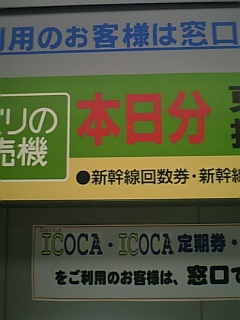
JR新大阪駅の新幹線電光掲示板
写真の撮り方によりますし、正確な数字ではないことをお断りしておきますが、写真から色を拾ってColorTesterのチェックにかけてみました。

文字のどの位置かによって結果は異なりましたが、概ね 2.5 : 1 から 3.0 : 1。3.0 : 1 だと「大きな文字」でぎりぎり適合ということになります。ウェブの場合は(WCAGで)「18 ポイントのテキスト又は太字で 14 ポイントのテキスト」が大きな文字とされています。(WCAGで)「18 ポイントのテキスト又は太字で 14 ポイントのテキスト」が大きな文字とされています。JIS X 8341-3:2010では「日本語を含む場合、少なくとも22ポイント又は18ポイントの太字」と追記されています。
電光掲示板はリアルなサインですから、距離によって文字の大きさは変わってみえるので(遠くから見たら当然文字は小さく見えるし、確度によって太さの見え方も異なるでしょう)一概にどちらの数字を適用したらいいかを述べることはできませんが、少なくとももう少しコントラストを確保したいところです。ちなみに、「こだま」の青色は4〜4.5 : 1確保できていますので、大きな文字においては「適合」です。
ちなみに「のぞみ」は 10.0 :1以上のコントラストが確保されており、「適合」です。
参考 : このページに掲載されている写真だと、「こだま」はもう少し明るい色になってますね。「ひかり」は相変わらずに見えます。
間もなくクリスマスですね! (違)
少し涼しくなったと思ったら、街にはクリスマスツリーが出現したりして近頃は気が抜けませんね。ツリー、サンタといえば、グリーンと赤色。この組み合わせが識別しにくい人がいるよって話しは先のエントリーに書きましたが、以下の画像の背景色と前景色のコントラスト比は、1.1 : 1 / 2.2 : 1 で、これらは普通の文字、大きな文字ともに不適合です。但し、後者の写真は背景と文字の間に白い縁取り線があります。こうすれば「適合」となる例ですね(ちなみに、この写真は少し古い写真で、現在これがこのまま残っているかはわかりません)。


ウェブの場合は、テキスト化することで配色を変えられる可能性がある
AAには、この項目と関連して、以下の達成基準があります。
1.4.9 画像化された文字(例外なし): 画像化された文字は、装飾だけを目的に用いられているか、その情報を伝える上でテキストを特定の形で表現することが必要不可欠である。 (レベルAAA)
注記: ロゴタイプ(ロゴ又はブランド名の一部である文字)は必要不可欠なものであるとみなす。
色を変更する方法と見え方については、OS XでもWindowsにも「アクセシビリティ」の設定があって、そこから変更できます。また、画像化された文字を使わなければ、ブラウザ上でテキストを選択したり、エディタにコピペしたりしても読むことができます(私は、表はExcelにコピペしてスクリーンリーダーで読むねん、という人を知っています)。以下のブログ記事もぜひお読みいただきたいと思います。
上記の記事をお読みいただくことでお感じいただけると思います。アクセシビリティは結構身近なものですよ。
このブログを書いている人

野田 純生 (のだ すみお)
大阪府出身。ウェブアクセシビリティエバンジェリスト。 アルファサード株式会社の創業者であり、現役のプログラマ。経営理念は「テクノロジーによって顧客とパートナーに寄り添い、ウェブを良くする」。 プロフィール詳細へ

