ウェブアクセシビリティチェッカー開発者の頭ん中。
公開日 : 2014-12-04 12:34:44
この記事は、Web Accessibility Advent Calendar 2014、4日目の記事です。
私の会社(アルファサード株式会社)で今年、PowerCMS 8341と Crawl という2つの ウェブアクセシビリティチェックツール を作りました(ColorTesterというコントラストチェックツールも作りました)。PowerCMS 8341 は Movable Type / PowerCMS のプラグイン、Crawl は OS X用のチェック機能を内蔵したブラウザです(非公開)。
すべてのソフトウェアの企画・検討から実装までを私が担当しましたので、今日はそのチェックロジックについて紹介したいと思います。もちろん、ここはこうであるべきではないのか? なんかのフィードバックをいただければ幸いで、今後も修正やアップデートを随時行っていきたいと考えています。
Crawl については、まだ公開していないのですが、下記の記事を書く際に利用しました。
ウェブページに対するチェックツールのチェック結果には差異がある?
- みんなのアクセシビリティ評価ツール: miChecker (エムアイチェッカー) ダウンロードページ
- トップ - ウェブアクセシビリティチェックサイトHAREL
- アクセシビリティチェックツール(WorldSpace) | アクセシビリティ | ミツエーリンクス
他にも有償のもの、無償のものなどがいくつか存在するかと思いますが、何の言語で作られているかはともかく「検査のロジック」が同じであれば、結果は同じになるはずです。基本的には各ツールとも、HTMLソースやHTMLソースのレンダリング結果に対してチェックを行います。
ところが、必ずしも各ツールの検査結果は一致しません。JIS X 8341-3:2010(WCAG2.0)が規格である以上、同じ結果になるのが望ましいのでしょうが、お墨付きのついた検査のロジックが公開されているわけでもないので、やむを得ないことです(とはいえ、そんなに差異があるようにも見えませんが、ロジックが公開されていない以上、差がないとも言えません。ソースが公開されているものもあるので、ソース読めばわかるんでしょうし)。
公開されているロジック(最低要求仕様)としては下記のWAICのサイトのドキュメントがあります。
文字通り「最低要求仕様」とある通り、本当に最小限のことしか書かれていません。また、HTML5の登場や、最近の JavaScript を多用した動的な Web や WAI-ARIA などの新しい技術に対応するにはどうすればよいかなど、このドキュメントもそろそろ改訂が必要な時期にさしかかっているように思います。
コントラストチェックツールの検査ロジックは明確でツールによる結果の差は(基本的に)ない
また、HTMLに対するチェック以外にも、以下のようなコントラスト比のチェックツールがあります。
- Colour Contrast Analyser (CCA) | The Paciello Group - Your Accessibility Partner (WCAG 2.0/508 audits, VPAT, usability and accessible user experience)
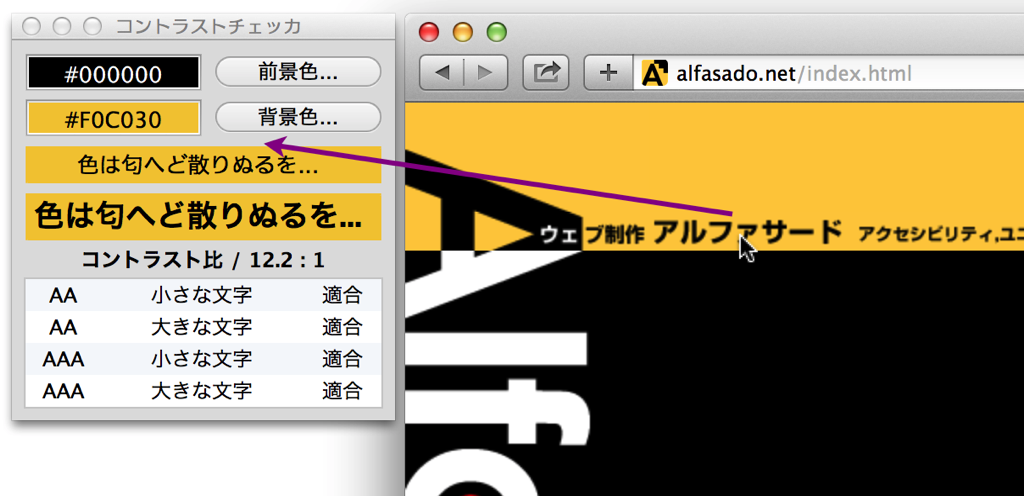
- ColorTester - JIS X 8341-3:2010 (WCAG 2.0)の達成基準に基づき背景色と前景色のコントラストのチェックを行うソフトウェア (アルファサード)
後者(ColorTester)は私が作成したのですが、コントラスト比については計算式が決まっているため、ツールによる差異はありません(正確には色空間の設定が影響するため、例えば OS X と Windows OS 等の差により微妙に異なることがあります)。
WCAG 2.0(W3C勧告)日本語訳 [原題:Web Content Accessibility Guidelines (WCAG) 2.0]
- 相対輝度
色空間内のすべての点の相対輝度。最も暗い黒を 0 とし、最も明るい白を 1 とする。
注記 1: sRGB色空間においては、色の相対輝度は、L = 0.2126 × R + 0.7152 * G + 0.0722 * B と定義されており、R、G および B は以下のように定義される:
RsRGB <= 0.03928 の場合、R = RsRGB/12.92 else R = ((RsRGB+0.055)/1.055) ^ 2.4
GsRGB <= 0.03928 の場合、G = GsRGB/12.92 else G = ((GsRGB+0.055)/1.055) ^ 2.4
BsRGB <= 0.03928 の場合、B = BsRGB/12.92 else B = ((BsRGB+0.055)/1.055) ^ 2.4
そして、RsRGB、GsRGB、及び BsRGB は、次のように定義される:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
^ という記号は、指数演算子である(計算式は、[sRGB] 及び [IEC-4WD]を参考にしている)。
ColorTester は背景色と前景色の推測というユニークな機能があります。推測のロジックについては下記の記事で紹介しています。

ウェブページに対するチェック
さて、話しを戻します。HTML(ウェブページ)を元にチェックを行うロジックですが、PowerCMS 8341と Crawl では、以下のルールを元に、DOM操作で HTMLタグをパースして、チェックを行っています。Crawl のほうは WebKit のレンダリング結果に対してチェックを行う分、より正確な結果となります。PowerCMS 8341 においては CMS用のツールであるため、純粋にコンテンツ部分に対するチェックを行うことができる、管理しているコンテンツに対してエビデンスを残していける、などの特徴があります。
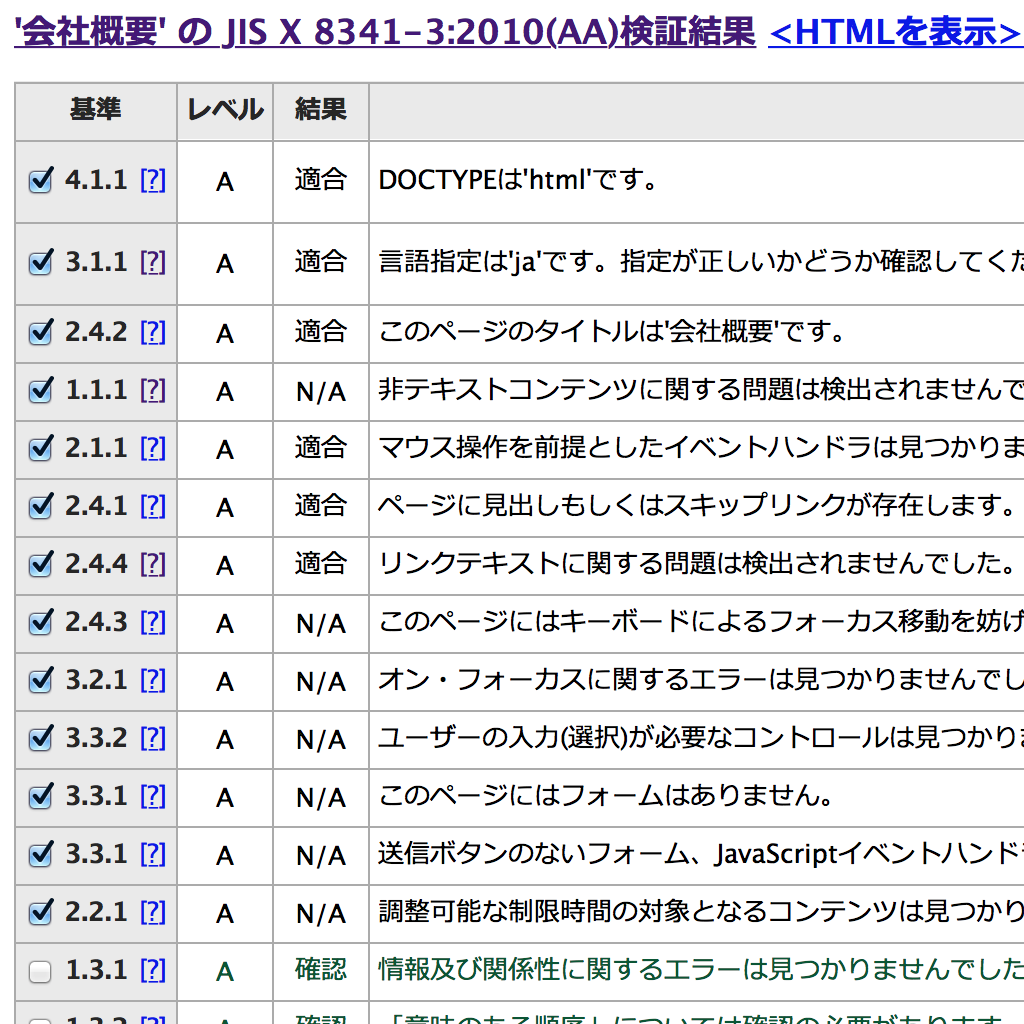
尚、実装にあたって私が心がけたことが一つだけあります。それは、できるだけ既存ツールが無条件に「人の手による確認が必要」とする項目についても、何らかのロジックで判定を行い、適合、N/Aとなる項目を増やす(というより、「確認」を減らす)ことです。何故か? 既存のチェックツールではエラーや警告はともかく、ここは人の手で確認してね、という項目がページごとに数十個(場合によっては数百)並ぶのです。ウェブアクセシビリティに造詣の深い、一部のコンサルタントや実装者でないと、実装も修正も適合判断もできない、という現実があるのかないのかわかりませんが、そういう現状があるのだとしたら、ウェブアクセシビリティの普及にはマイナスだと考えました。ここは、難しいところでもありますが。何よりも、ユーザーが不利益を被ってしまっては意味がありませんし。もちろん、異論反論あるでしょう。こいつはバージョン1.0。実際の利用者からのフィードバックなども随時反映していくつもりです。
また、各箇条について、チェック対象外、つまり適用しない項目を設定で指定できるようにしてあります。一部の項目については、設定によって厳しさのレベルを変えられるようにもしました。サイト固有の何か? がある場合はチェック結果の表示前にコールバックプラグインを追加してカスタマイズが可能です。
各箇条に対しOK、エラー、警告、確認、N/A(対象外)のいずれかを返します。frameもしくは iframe要素が存在する場合は、常に別途チェックを促します。
凡例
| ◎ | 適合について評価可能 |
|---|---|
| ○ | 対象外(N/A)について判別可能 |
| △ | 何らかのエラー、警告を表示可能 |
| × | 常に確認を表示 |
等級A、等級AAに対応するチェックの基本的なロジック
| 細分箇条 | 題名 | 等級 | 試験 | 自動試験のロジック |
|---|---|---|---|---|
| A | ||||
| 7.1.1.1 | 非テキストコンテンツ | A | ○ | フォームのコントロールにラベルもしくはtitle属性がない(エラー)、フレームが存在する(確認)、Img、Input(type=image)要素にALT属性がない(エラー)、ALTテキストが空(確認)、ALTテキストがファイル名と一致(警告)、Object要素かEmbed要素がある場合(確認)、フォームの中に画像がある場合、CAPTCHAかどうかの確認を表示、いずれも見つからなかった場合、確認を表示。ALTテキストが空の場合に確認を出す、出さないについては設定で選択可能。別途、画像のALTのチェック画面で一括チェック済みの場合は、問題が見つからなかったことを表示。 |
| 7.1.2.1 | 収録済みの音声しか含まないメディア及び収録済みの映像しか含まないメディア | A | ○ | Object要素とEmbed要素が存在しない場合、N/A。そうでない場合、確認を表示。 |
| 7.1.2.2 | 収録済みの音声コンテンツのキャプション | A | ○ | Object要素とEmbed要素が存在しない場合、N/A。そうでない場合、確認を表示。 |
| 7.1.2.3 | 収録済みの映像コンテンツの代替コンテンツ又は音声ガイド | A | ○ | Object要素とEmbed要素が存在しない場合、N/A。そうでない場合、確認を表示。 |
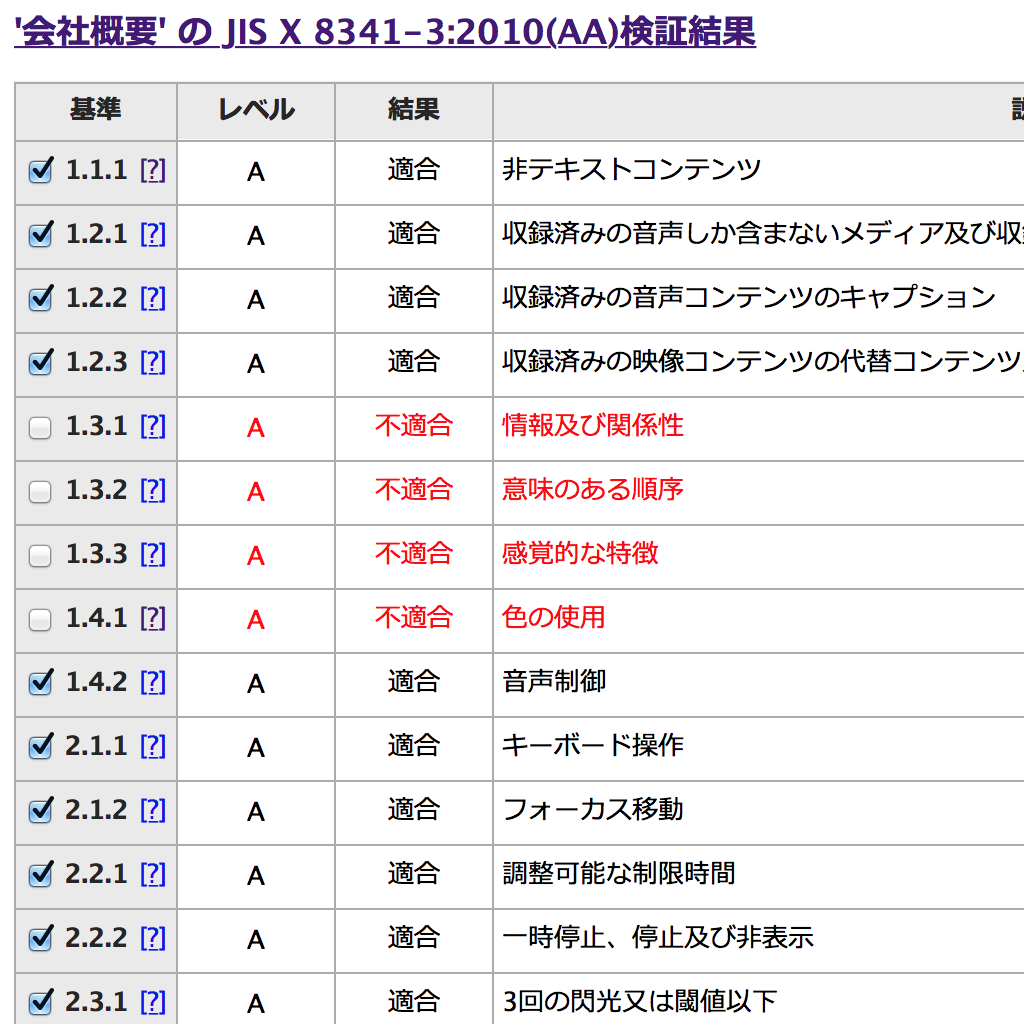
| 7.1.3.1 | 情報及び関係性 | A | △ | 非推奨、廃止要素のある場合エラー。テーブルがある場合確認。いずれにも当てはまらない場合、確認(リストであるべき、などは確認できないため)。 |
| 7.1.3.2 | 意味のある順序 | A | × | 常に確認を表示。 |
| 7.1.3.3 | 感覚的な特徴 | A | × | 常に確認を表示。 |
| 7.1.4.1 | 色の使用 | A | × | 常に確認を表示。 |
| 7.1.4.2 | 音声制御 | A | ○ | Object要素とEmbed要素が存在しない場合、N/A。そうでない場合、確認を表示。 |
| 7.2.1.1 | キーボード操作 | A | ◎ | onmouse〜属性のある要素にonkey〜が無い場合(onmouseoverに対するonfocus、onmouseoutに対するonblur指定がある場合を除く)に確認、そうでない場合、OK。 |
| 7.2.1.2 | フォーカス移動 | A | ○ | Object要素とEmbed要素が存在しない場合、N/A。そうでない場合、確認を表示。 |
| 7.2.2.1 | 調整可能な制限時間 | A | ○ | Script要素及びイベント属性の指定がない場合N/A、そうでない場合、確認。<meta http-equiv="refresh">が存在する場合エラー。 |
| 7.2.2.2 | 一時停止、停止及び非表示 | A | ○ | Script要素及びイベント属性の指定があるか、Object要素とEmbed要素があるか、Gifアニメーションがある場合、確認、そうでない場合N/A。 |
| 7.2.3.1 | 3回の閃光又は閾値以下 | A | ○ | Script要素及びイベント属性の指定があるか、Object要素とEmbed要素があるか、Gifアニメーションがある場合、確認、そうでない場合N/A。 |
| 7.2.4.1 | ブロック・スキップ | A | ◎ | 見出し、もしくはスキップリンクがある場合OK、そうでない場合、エラー。フレームが存在し、title属性がないか、空文字の場合エラー、そうでない場合、確認。 |
| 7.2.4.2 | ページタイトル | A | ○ | title要素が存在し、空文字でない場合、確認。そうでない場合、エラー。 |
| 7.2.4.3 | フォーカス順序 | A | ○ | tabindex属性の有無を確認し、指定があれば確認、そうでない場合、N/A。 |
| 7.2.4.4 | 文脈におけるリンクの目的 | A | ○ | A要素の内容が空の場合、Area要素のALTテキストが空もしくは属性がない場合、エラー。そうでない場合、確認。target属性の指定がある場合、確認。オプション設定でリンクテキスト=URLの場合に警告を出す、出さない、target属性の指定がある場合、確認を表示する、しないを選択可能。 |
| 7.3.1.1 | ページの言語 | A | ○ | html要素にlang属性もしくは xml:lang属性が無い場合、エラー、ある場合に確認。 |
| 7.3.2.1 | オンフォーカス | A | ○ | onfocusイベント(属性)の指定がある場合、確認、そうでない場合、N/A。 |
| 7.3.2.2 | ユーザインタフェースコンポーネントによる状況の変化 | A | ○ | フォームがない場合、N/A。フォームコントロールにイベント属性の指定が無い場合、N/A。フォームに送信ボタンがない場合、警告。そうでない場合、確認。 |
| 7.3.3.1 | 入力エラー箇所の特定 | A | ○ | フォームがない場合、N/A。フォームがある場合、確認。 |
| 7.3.3.2 | ラベル又は説明文 | A | ○ | フォームコントロールにラベルがない場合、確認(ラベルもしくは説明があるか)。そうでない場合、N/A。 |
| 7.4.1.1 | 構文解析 | A | ◎ | Doctype指定があり、htmlである場合、OK、そうでない場合、確認、指定がない場合エラー。id属性もしくはaccesskey属性の重複がある場合、エラー。 |
| 7.4.1.2 | プログラムが解釈可能な識別名、役割及び設定可能な値 | A | ○ | Script要素及びイベント属性の指定がある場合、確認、そうでない場合、N/A。 |
| AA | ||||
| 7.1.2.4 | ライブの音声コンテンツのキャプション | AA | ○ | Object要素とEmbed要素が存在しない場合、N/A。そうでない場合、確認を表示。 |
| 7.1.2.5 | 収録済みの映像コンテンツの音声ガイド | AA | ○ | Object要素とEmbed要素が存在しない場合、N/A。そうでない場合、確認を表示。 |
| 7.1.4.3 | 最低限のコントラスト | AA | ◎ | 基本的には常に確認を表示。別途画像のチェックですべての画像に適合フラグもしくはN/Aとなっている場合、OK。 |
| 7.1.4.4 | テキストのサイズ変更 | AA | × | 常に確認を表示。 |
| 7.1.4.5 | 画像化された文字 | AA | ◎ | 画像がない場合、N/A、そうでない場合、確認。別途画像のチェックですべての画像に適合フラグがついている場合、OK。 |
| 7.2.4.5 | 複数の到達手段 | AA | × | 常に確認を表示。 |
| 7.2.4.6 | 見出し及びラベル | AA | △ | 見出しがない場合、警告、そうでない場合、確認。 |
| 7.2.4.7 | 視覚的に認識可能なフォーカス | AA | × | 常に確認を表示。 |
| 7.3.1.2 | 部分的に用いられている言語 | AA | △ | html要素以外にlang属性が存在する場合、確認を表示。 |
| 7.3.2.3 | 一貫したナビゲーション | AA | × | 常に確認を表示。 |
| 7.3.2.4 | 一貫した識別性 | AA | × | 常に確認を表示。 |
| 7.3.3.3 | 入力エラー修正方法の提示 | AA | ○ | フォームがない場合、N/A。フォームがある場合、確認。 |
| 7.3.3.4 | 法的義務、金銭的取引、データ変更及び回答送信のエラー回避 | AA | ○ | フォームがない場合、N/A。フォームがある場合、確認。 |
7.1.4.3、7.1.4.5については、別の画面(アイテムの管理)画面で人の手によりチェックを入れることができるようになっており、そこを経てからチェックすることで「適合」判定が可能としています。正確には機械チェックで判別可能な項目、とは言えないかもしれませんが、ソフトウェアとして適合するためのインターフェイスやフローを提供しているということで◎(適合について評価可能)としています。7.1.4.3については、ColorTester と同様の機能をウェブアプリ内に実装しており、自動及び手動でのコントラストチェックが可能です。
7.2.4.1など、いくつかの項目については、PowerCMS 8341ではテンプレート側で担保することが前提です。PowerCMS 8341ではウェブページや記事については検証範囲を限定してチェックするので、これらの項目はほぼすべてのケースで適合となります。
判りやすい突っ込みどころとして、applet要素であるとか、bgsound要素とか、そういうのがない、ってのはありますよね。これらに対応していないのは、単に「もういい加減えーんちゃう? 見たことないわ」という理由なんですが、必要なら組み込んでいこうとも思います。ちなみに、ページ内で使われているタグを一覧化する機能、使われているタグによってページを検索する機能があります。
また、「HTML5の登場や、最近の JavaScript を多用した動的な Web や WAI-ARIA などの新しい技術に対応する」チェックとしては、このロジックでは不完全です。とはいえ、ウェブアクセシビリティ対応が急がれる官公庁や自治体においてそのような技術が用いられることは現段階では稀であり、こういったシンプルなロジックで検査することで対応負荷を下げられるのなら、このロジックには相応の価値があるのではないかと考えます。ロジックさえはっきりできれば、Perlモジュール化するとか、オープンソースのライブラリ化されるかとかで、恩恵を受けられる人も増えるかもしれません。
何かくどいくらいしつこくなりますが、違った見方やこういうケースどうすんの? ってのはあると思います。建設的な議論のたたき台になれば嬉しく思います。
CMSならではの、工夫
PowerCMS 8341 においては、CMSならではのいくつかの面で工夫しました。長くなりますのでここでは割愛しますが、ご興味のあるかたは下記の記事をごらんください。
- PowerCMS 8341 その1 〜検証範囲を限定する〜 | PowerCMS ブログ
- PowerCMS 8341 その2 〜画像のalt属性をまとめてチェック・修正する〜 | PowerCMS ブログ
- PowerCMS 8341 その3 〜リンクテキストの確認とリンクチェックを行う〜 | PowerCMS ブログ
- PowerCMS 8341 その4 〜画像に関する評価〜 | PowerCMS ブログ
- PowerCMS 8341 その5 〜JIS X 8341-3:2010 AA適合へのフロー〜 | PowerCMS ブログ
さて、未来に向けて
仮にも私は有償ツールの提供元でもありますが、クローズドに各社が開発してツールごとに異なる結果となるよりも、こういうドキュメントを公開することで各ツールの検証結果の差異がなくなっていくことで、サイト運営者も、制作者も判断に迷うこともなくなるのではないか。 いまだにこの手のツールの紹介セミナーで「競合他社お断り」というケースも見られますが、ここはオープンにやっても良いのではなかろうか。この記事は1人のツール開発者からの提案でもあります。
で、今度さ、「ウェブアクセシビリティチェッカー開発者バトル」ってイベントを企画して、是非呼んでください!
ってことで、アクセシビリティやるぞ! やるぜ! 会場向かうぜ! (まだ早いか!)宜しくお願いします。
追記(12月4日16:10)
実際に大量のページをチェックしてると、あ、これあかんやつや、ってやつが見つかるもので、例えばページ内にある複数のリンクテキストが同一で遷移先URLがバラバラなものとか、これは機械判別できるな、これ 7.2.4.4 だな、とか、そういうのが日常的に見つかっていくわけで、追加機能要望や気づいた点を開発者へフィードバックできる機能とか(PowerCMSには管理画面からサポートフォームへ投げる仕組みがあるけど)も有用ではないかな、と思ったりしました。
あと、先週の MTDDC Meetup TOKYO 2014 で話したツール開発の Making のスライドも宜しければあわせてどうぞ。
さらに追記(12月4日16:45)
"ページ内にある複数のリンクテキストが同一で遷移先URLがバラバラ"、"これ 7.2.4.4 だな" 7.2.4.4は文脈からリンク先を推測できるならOKとしているので、機械的にダメとは出来なくて、プログラムでは要確認とするしかないのではないかな、と思った<RT
— おりはら/セーナ (@ori_hara) 2014, 12月 4という「エア」ツッコミがあったので、以下のような機能を提供していることを追記しておきます。
* PowerCMS 8341 その3 〜リンクテキストの確認とリンクチェックを行う〜 | PowerCMS ブログで、このツッコミで思い出したのですが、この手のツールをつくるときに「褒めて伸ばすツール」という考え方をしました。つまり、このリンクテキスト同一云々の件は、こんな箇所があるよ? 確認してね。というメッセージを出すとして、逆になかったら「こういう問題箇所は見つかりませんでした!」的なメッセージを入れるというものです。褒めてくれるツールの方が、さわってて心地いいやん。ということです。
チェックツールを作っていると、いかにエラーを見つけるか指摘するか、という思考になってしまいがちなんだけど、いいところは敢えて褒めてあげよう、ということです。俺も成長したもんだ(違)。