携帯電話から使うMTベースのTwitter風マイクロブログ(3)。
公開日 : 2009-05-25 13:00:15
連続モノになってきた...
写真付きメール投稿に対応
やっぱり携帯からメールで写真とか送れなきゃやだ(ってかつまんないよな)ということで、メール投稿できるようにしました。メール投稿については以前に書いたものの焼き直しですが、設定が難しいとか動かん、とか色々指摘いただいていることもあって設定をより簡単にしました(~を含むファイル名問題にも対処済み)。
設定が簡単とはいえMIME::Parserが必要です。Perlモジュールのインストールさえできれば設定はより簡単になりました。
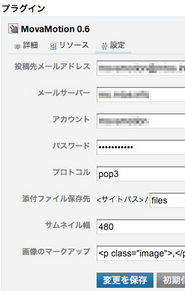
設定はブログ毎に行います。投稿専用のメールアドレスを1つ用意して「ブログ→プラグイン→MovaMotionの設定」で以下の情報を登録します(括弧内はデフォルト値)。
- 投稿先メールアドレス
- メールサーバー
- アカウント
- パスワード
- プロトコル(pop3)
- 添付ファイル保存先(<サイトパス>/files)
- サムネイル幅(480)
- 画像のマークアップ(<p class="image">,</p> - カンマで区切る)
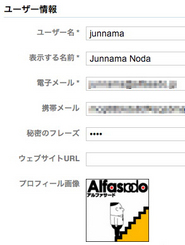
続いて、ユーザーの設定画面で以下の情報を登録します。
- 携帯メール(メール投稿のFromになるアドレス)
- 秘密のフレーズ*
* ユーザーを識別するもので、何でも構いません(覚える必要もありません)。例えば送信先がfoobar@example.comだった場合、foobar+phrase@example.comがユーザーの投稿アドレスになります。Fromとこのフレーズによってユーザーを識別しますので、他人にバラさなければOK(あんまり長いと携帯によっては送信できないことがあります)。
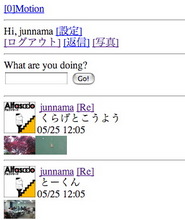
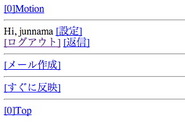
メール投稿は「写真」クリックしてこの画面から行えます。mova-motion.cgiを設置しなくてもメール投稿は行えますが、メール送信後この画面の「すぐに反映」をクリックすることで送信したメール付きエントリーを即時に反映することができます(明示的にここから反映しなかった場合、run-periodic-tasks実行時に反映されます)。
投稿されたメールのタイトルがエントリーの「タイトル(entry_title)」、本文は「本文(entry_text)」、添付ファイルは指定したサイズのサムネイル(オリジナルへのリンク付きサムネイル)」のタグが(プラグイン設定で指定した「画像のマークアップ」を適用した上で)「追記(entry_text_more)」に登録されます。
設置方法:
plugins/MovaMotionを設置、mtディレクトリ直下にmova-motion.cgi設置して実行パーミッション与えてmova-motion.cgiにアクセスします。ライセンス:
- GPL v2