やはりお前らのMTは間違っている!
公開日 : 2015-12-25 14:33:26

この記事は Movable Type Advent Calendar 2015 の最終日の記事です。
いや、今年も色々ありましたが実は地味に今年のトピックは Movable Type でテンプレートをフル実装する機会に恵まれたことですね。自分のブログ以外ではそんな機会はこれまでなかったのです。しかも PowerCMS じゃありません。予算の関係もあり、今回は Movable Type で行きましょう、ということになったのです。
本題に入る前に少し MTDDC の続きを
日本語変数名の使いどころ
日本語変数名の話しを少ししたよね。実際に有用なシーンに出会ったので紹介しておく。多言語サイトで。
<mt:BlogLanguage setvar="language">
<mt:If name="language" eq="ja">
<mt:Setvars>
サイト・パス=/jp/
ホーム=ホーム
最新ニュース=最新ニュース
関連ニュース=関連ニュース
年度=年度
キーワード検索=キーワード検索
サイト内検索=サイト内検索
</mt:Setvars>
<mt:Else>
<mt:Setvars>
サイト・パス=/en/
ホーム=Home
最新ニュース=Latest News
関連ニュース=Related News
年度=Fiscal
キーワード検索=Keyword Search
サイト内検索=Search
</mt:Setvars>
</mt:If>
<h1><mt:Var name="キーワード検索"></h1>
超わかりやすくないですかい? <mt:Var name="keyword_search_title"> みたいにわざわざ指定する必要ないんだから。同じテンプレートで行けるし、わざわざたくさんのカスタムフィールドを作る必要もない。比較や変数渡しの必要がなければ日本語でOK。
SetVarTemplate の使いどころ
Movable Type Advent Calendar の初日で BUNさんがちょうど書いていましたが、function(関数)のような形で使いまわしできるのがこのタグの良いところです。
複雑な分岐ロジックでなくとも、以下のようなテンプレートを直に分岐等を入れながら書くと、コーディングに修正が入った時の修正箇所が多くなります。
<mt:SetvarTemplate name="breadcrumbs_tmpl" note="パンくずのマークアップ">
<mt:Unless name="no_image"><img class="breadcrumb" src="/assets/img/common/breadcrumb.png" alt=""></mt:Unless>
<mt:If name="breadcrumbs_url">
<a class="breadcrumb" href="<mt:Var name="breadcrumbs_url">">
</mt:If>
<mt:Var name="breadcrumbs_title">
<mt:If name="breadcrumbs_url"></a>
</mt:If>
</mt:SetvarTemplate>
<mt:Var name="breadcrumbs_tmpl" breadcrumbs_url="$url" breadcrumbs_title="$title">
(※コーディングがどうとか言うなよ。俺が書いたんじゃねーんだ。) 要するに、URLとタイトル、画像の有無を渡せばパンくずのマークアップで出力できるというもの。
ここから本題。やはりお前らのMTは間違っている!
タイトルは釣り本気ですが、おおまかなテンプレート構築のフローを書きながらどんな風に作ったのかご紹介しつつ、何が間違っているのかについて考えていきましょう。
※ここで紹介したツール群は、年始に PowerCMS およびそれ以外の方法で(単品やクラウドサービスなど)でご提供する予定です。一部については既に公開しているものもあります。
コーディング素材を受け取って、MTのテンプレートに登録する
まず、制作会社から上がってきたコーディングデータと画像等の素材一式をMTのインデックステンプレートやアイテムに登録します。いくらなんでも自分でチマチマやるのは何なので、新人のデザイナーに「ここからこうやって登録...」といいかけて思ったのです。ハッ! いくら新人でもこんな単純作業に時間を割かせて良いものだろうか。今回の案件ではコーディングに SSIを利用していました。公開サイトでは動的なしくみは使えない制約があったので、ま、MTIncludeにすればええやと思いつつ...

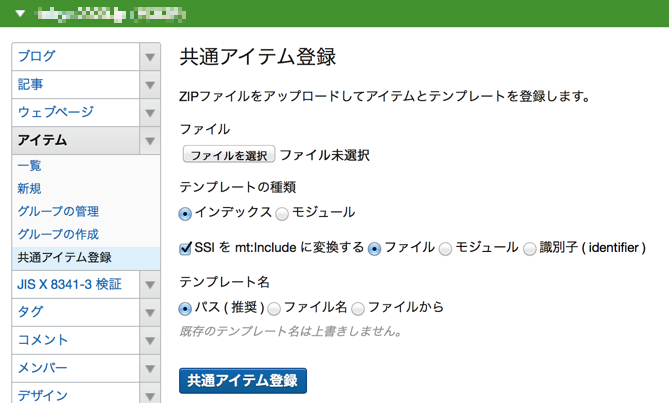
とりあえずプラグインを作るところから始めました。でき上がったのがこいつです。

ZIPファイルに素材を固めて管理画面からアップロードすると拡張子によってテキストファイル系はテンプレートに(インデックスか、テンプレートモジュールに)、画像等はアイテムに(@commonタグ付きで)登録してくれるものです。インクルードファイルをモジュールに、インクルード元ファイルをインデックス・テンプレートに登録すると、ちゃんと MTIncludeに変換してくれるんですぜ。
テンプレート編集画面の不便いろいろ
これはもう色々あるんですが、最初に大きな声で言っておきたいのは「お前ら声が小さい」「お前ら文字が小さい!」。デフォルトのフォントサイズは14ポイントです。で、これ設定とかで変えられません。アクセシビリティを何だと思ってるのか。年寄りを何だと思っているのか。
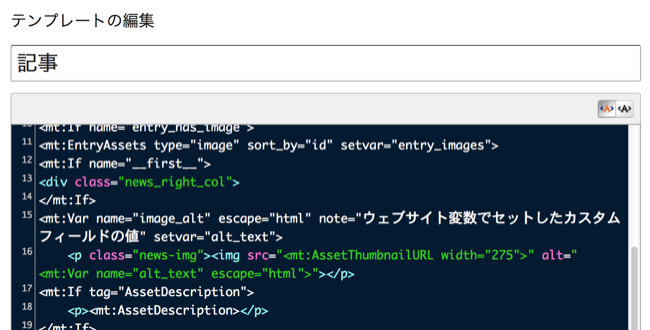
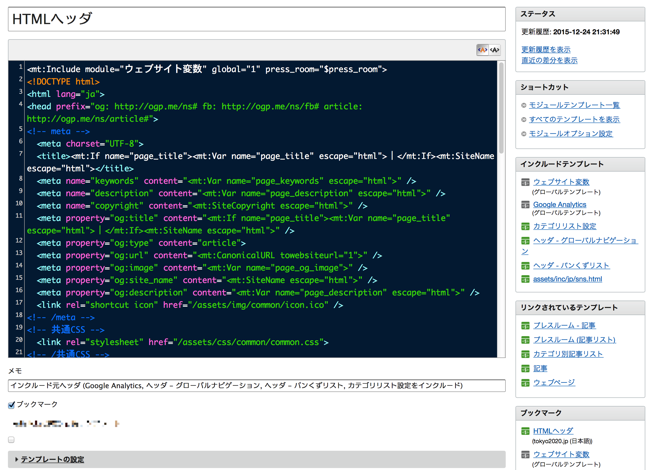
ということで次に作ったのがこいつです。ついでに最新の CodeMirror を入れてキーバインディングやスキンを変更できるようにしました。で、僕は MTのテンプレートにおいては「行を折り返す派」です!

どうです? 見やすくなったでしょ?
次に手をつけたのはウィジェットとメモ欄です。メモ欄のことは MTDDCで話したので今日は詳しく触れませんが、ここ ( alfasado/mt-plugin-template-note ) からダウンロードできます。

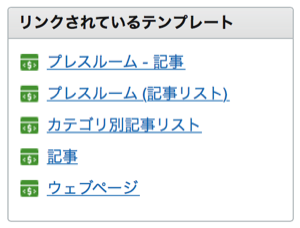
しかしそれよりも何よりも「インクルードテンプレート」ウィジェットがあるのに「インクルードされているテンプレート」ウィジェットがないじゃん!
ということで次にこれを作りました。全テンプレートをロードするのでこれ、非同期読み込みです。ええ、これ書くために jQuery 勉強したんだぜマジで。

これで完璧だよね、とか自己満足して作業進めてたらそれでも足りない何かに気づいたのです。グローバルテンプレートへの移動が不便! そんなこともあろうかと、こいつ ((MT5)ユーザーダッシュボードに左メニューを追加する。 - Junnama Online) を入れておいたのです。でれでもテンプレート編集してる時だし移動したいのは。ということで、次にこれ作ったのさ。テンプレートをブックマーク保存できて、一覧画面、編集画面の右側のウィジェットに表示されるように。

グローバルテンプレートの改良
(追記)グローバルテンプレート嫌いな人いるよとなんてうだけど、多言語サイトの共通テンプレートとかどこかのブログに置くのも気持ち悪いし、ブログIDが開発と本番で変わることってざらにあるのだからやはりそういうのはグローバルテンプレートが素直だと思う。ウェブサイトの配下にブログって手もあるけど、ひとつのサイトなのにブログ数が多いのってスマートじゃないと思う。いろんな意味で。(追記ここまで)
Twitter 検索してみたら色々出てくるじゃん。
例えばMovableTypeの「グローバルテンプレート」は私は基本的に使用しない。システムメニューへの移動が煩わしいし、メインブログでまとめて管理して、<$MTInclude module="hoge" blog_ID="1"$>で呼び出した方が効率がいいから。
— うぇびん@名古屋修行中 (@webbingstudio) 2009, 9月 18というよりそうした方がいい。共通のモジュールはグローバルテンプレートで管理する方法がありますが、場所が分かりにくいし、テーマに含めることができません。 #movabletype
— うぇびん@名古屋修行中 (@webbingstudio) 2010, 12月 21たしかに不便。 ///グローバルテンプレートの過去のリビジョンを復元できない - MTQ | Movable Type 5 ユーザーコミュニティ http://t.co/QynCpyQOVl
— aoi/ryu@今年はカメラを修業するぞ (@cube3jp) 2013, 2月 28グローバルテンプレートはリビジョン残らないから使ってほしく無いんだけどすでにあるサイトやししゃーなし
— きゆう (@_takahiro0113) 2014, 3月 6あれ、途中からリビジョンの話しになったよ。グローバルテンプレートにはリビジョンがない。
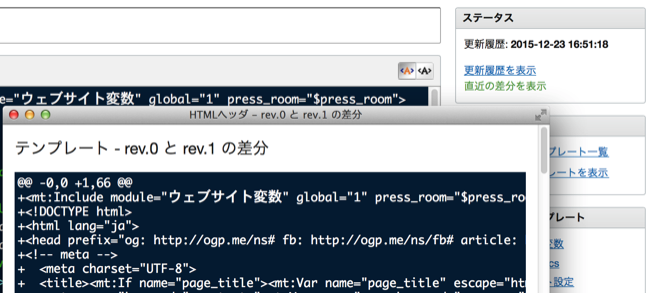
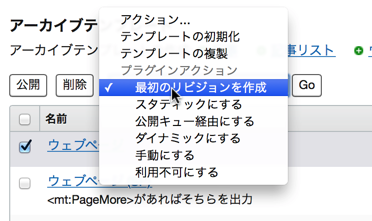
2015年ですぜこれ。MT Studioで対応してたので、そいつを切り出して移植。ついでに Diffを見られるようにした(グローバルテンプレートに限らない)。
続いてこれ。
MTのCMSテンプレートの変更履歴って、テーマを適用した直後の一番最初の状態が変更履歴に登録されないので、変更履歴に登録されるようにしてほしい。#movabletype
— Kouzi Matumoto (@km000_factory) 2015, 12月 8これ見たの、東京から新大阪へ向かう新幹線の中。京都に着いたあたりで見たんだよね。で、新大阪に着くまでにかけるやろかと思って、書けた。
シェルで、また敷居が高いとか何とか、ちゃんとUIも作っといた。

てか、そもそもテーマが当てられた時にリビジョンが保存されるようにしておいた。
<mt:Include>では先頭の空白文字が削除される。俺のインデントを返せ(>_<。
— Junnama Noda (@junnama) 2015, 12月 1これもなぁ。。。多分MT4で導入された MTInclude多様のテンプレートでページの先頭に空行たくさん入る問題の解決のためなんだろうが、これこそ安易な解決をするな、の好例だと思う。これについての対処としては、コメントタグを先頭に入れて正規表現で置換と言う美しくない解決を(今回は)した。
納品ドキュメントを作りやすく
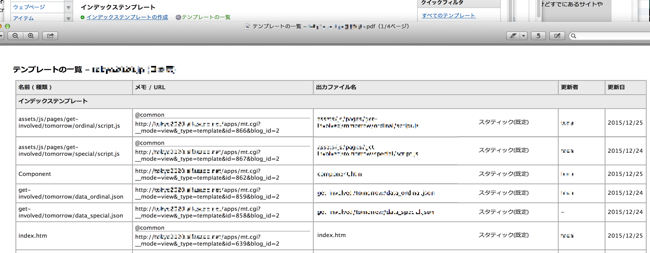
乗ってきたのでついでに作った。というか上半期末の全社会議での社員の発表で話題に上がっていたので作った。テンプレートに「メモ」を付けておけば、それを含めて一覧に表示してくれる。HTMLで生成したけど、PDF化すればいいんじゃないかと(CSVも考えたけどこっちのほうが現実的っぽかった)。
いい加減疲れてきた。他にも色々作った。他の Advent Calendar に書いたネタ( Authoring Tool Accessibility Guidelines の観点から CMSの画像挿入フローを検証する - Junnama Online )ですが、リッチテキストエディタと画像挿入のところを何とかしたくて リッチテキストエディタ及びエディタへのアイテム挿入に関する機能を拡張する Advanced Editorというプラグインを作った。
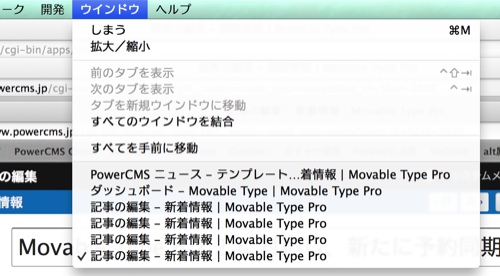
だいたい、記事編集画面の title要素は何だ ?
この画面キャプチャ見て何とも思いませんか?
アクセシビリティもそうだし、そもそもウィンドウやタブをいっぱい開いて作業してる時に何が何だかわかんないと思うんだがこれ、いつからなの? 誰も指摘しなかったのだろうか。プラグイン書いといたので、ご自由に使ってください。
ヒントは現場に転がっているし、声を上げることがコミュニティへの貢献に繋がる
このエントリで言いたかったことは、まさにこの一文なのです。MTQ でも FogBugz でも日本語でもOK。お前ら本当に Data APIが欲しかったの? いや、 Data APIが駄目だとか言ってるわけではなくて、普段 Movable Type 乗りまわしてるのってテンプレート、サイト構築してる我々じゃないか。何も考えずに目の前の仕事を進めるのではなく、考えるヒントは日常の仕事の中に転がっている。“事件は会議室で起こっているんじゃない、現場で起こってるんだ” ってことを再認識した師走の午後でした。
それでは、メリークリスマス、良いお年をお迎えください。