Authoring Tool Accessibility Guidelines の観点から CMSの画像挿入フローを検証する
公開日 : 2015-12-19 14:50:45
この記事は Web Accessibility Advent Calendar 2015 の19日目の記事です。
職業柄 CMS を扱うことが日常になっているわけですが、私たちにはCMSから出力されるコンテンツのウェブアクセシビリティを確保することが求められます。
テンプレートをアクセシブルにすれば後はコンテンツ登録者に委ねられるというのは一見最もな主張に聞こえますが、アクセシブルなコンテンツ入力がしやすいよう、もしくはそこにコンテンツ登録者が注意を払えるように入力インターフェイスを設計するのはCMS開発者の義務だと言えるでしょう。
W3Cには Authoring Tool Accessibility Guidelines (以後ATAG) というガイドラインがあります。文字通り、オーサリングツールのアクセシビリティに関するガイドラインです。
このガイドラインでは、オーサリングツールそのものがアクセシブルであることはもちろん、オーザリングツールがアクセシブルなコンテンツを作成できるようにすること、そのためのガイドラインが前者(オーサリングツールそのものがアクセシブルであること)については別の機会に譲り(ここが難しくて、自分たちもできていないという認識はあります)、ここでは後者、「オーザリングツールがアクセシブルなコンテンツを作成できるようにする」部分、しかも一点、画像の代替テキストを指定するためのCMSの実装について少しだけ考察してみます。
ATAGには Guideline B.2.3: Assist authors with managing alternative (非テキストコンテンツの代替コンテンツを管理して著者を支援する) とあります。ざっくり紹介します(訳には誤りがある可能性があります)。
- 不適切に生成された代替コンテンツは、ウェブコンテンツのアクセシビリティの問題を発生させ、アクセシビリティチェックを妨げる可能性があります。
- 代替コンテンツが編集可能であること。オーサリングツールが非テキストコンテンツを追加するための機能を提供する場合は、コンテンツ作成者は、非テキストコンテンツのためのプログラムで関連付けられている代替テキストを変更することができます。
- 非テキストコンテンツが、装飾、フォーマッティング、不可視またはCAPTCHAである時に例外を指定できること。
- 代替テキスト生成を自動化する場合、例えば「画像」や、ファイル名、ファイル形式等であってはいけません。また、自動で生成されることをコンテンツ作成者が拒否できるようにしてください(勝手に自動生成しない、キャンセルできる)。
- 指定した代替テキストは保存されており、同じ非テキストコンテンツが再利用された場合に代替テキストが自動的にオーサリングツールによって提案されています。そしてその保存された代替テキストを編集または削除するオプションがあります。
WYSIWYG リッチテキストエディタでは代替テキストを確認できない
CMSの多くで採用されている WYSIWYG リッチテキストエディタでは画像の代替テキストを視覚的に確認することができません。WYSIWYG エディタは ATAG の対象とされています。
WYSIWYG エディタにおける画像挿入の課題は以下の2点に集約されると思います。
- 画像挿入時における代替テキストの指定インターフェイス
- 画像挿入後の代替テキストの確認、修正方法
WordPress の画像の挿入フロー
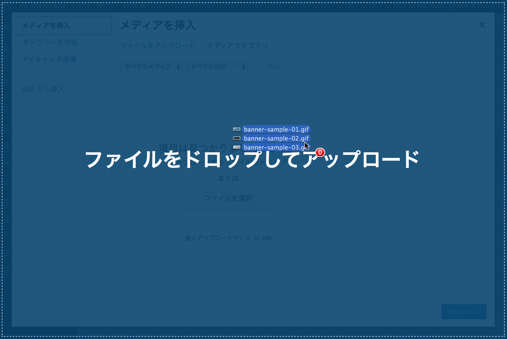
さて、ここではCMSへの画像の挿入フローの例として、WordPress と Movable Type を取り上げます。まずは WordPress。最新のWordPress(4.4)では、投稿画面からメディアの挿入を選択した後、ドラッグ&ドロップで画像をアップロードできます(もちろんファイル選択してアップロードすることもできます。ドラッグ&ドロップのみではそれ自体が非アクセシブルになってしまいます)。
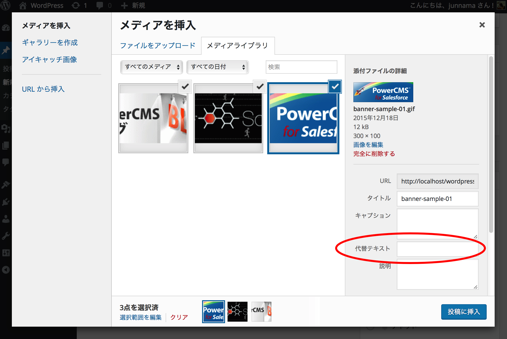
メディア挿入のインターフェイスでは「代替テキスト」の入力欄があります。アップロードした時点では、値は入っていません。唯一残念なのはまとめての指定ができない点でしょうか。選択状態の画像の代替テキストを選択状態を変えながら一つ一つ指定していくことになります。

エディタからコントロールキー+クリックで画像のプロパティを編集できます。一度指定した代替テキストは保存されており、次回同じ画像を挿入する際にも初期値として指定されており、このあたりはATAGに沿っていると言えます。
ATAGに照らし合わせて唯一問題となっている点は、代替テキストが空の時にファイルのbasename(拡張子を除いたファイル名)が入ってしまう点です。つまり、代替テキストフィールドが空の時、タイトルフィールドの値が入ってしまうのです。タイトル欄を空欄にすれば、alt属性は空になりますが、これは少々わかりにくい実装です。代替テキストというラベルのついているフィールドが空なのに、自動生成された値が入ってします。これはガイドラインに沿っていない点かと思います。
<img class="alignnone size-medium wp-image-16" src="http://localhost/wordpress/wp-content/uploads/2015/12/banner-sample-02-300x100.gif" alt="banner-sample-02" width="300" height="100" />
それでも、WordPress の画像の挿入に関する機能よく考えられている印象でした。
Movable Type の画像の挿入フロー
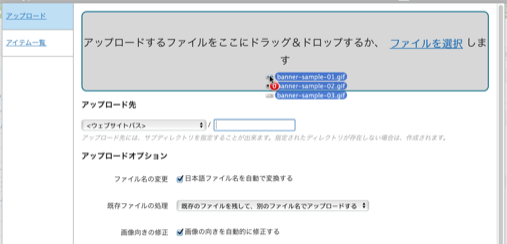
最新のMovable Type(6.2)では、投稿画面からメディアの挿入を選択した後、ドラッグ&ドロップで画像をアップロードできます(もちろんファイル選択してアップロードすることもできます。このあたりはWordPressと同じですね)。
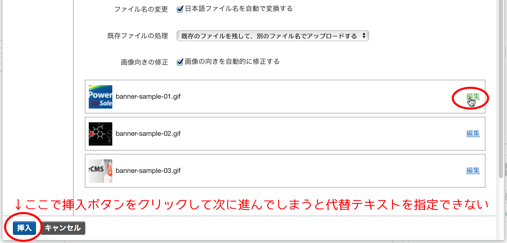
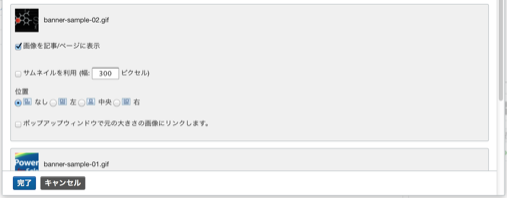
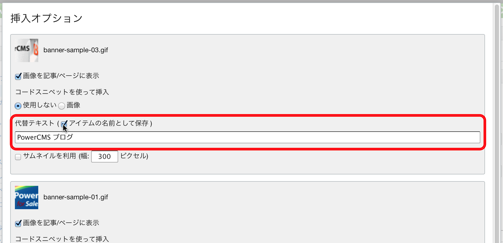
問題は次のステップです。 Movable Type の場合、アップロード後に各画像の「編集」をクリックして画像のプロパティを指定していかなければなりません。1点ずつ指定しなければならないのは WordPressと同じですが画面遷移が伴うだけひと手間多くかかります。また、ここで「挿入」ボタンをクリックしてしまうと、画像の代替テキストを指定することができません。
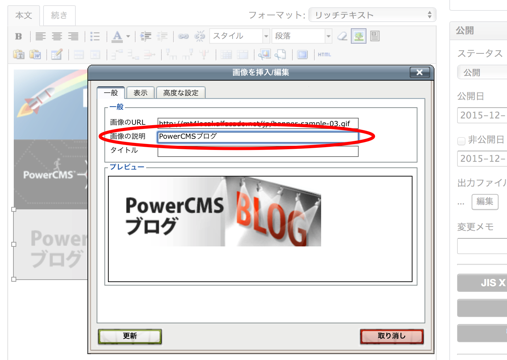
貼り付け後、HTML編集モードにして代替テキストを指定することはできます。尚、Movable Type の場合、ラベルを空にすれば alt属性値は空になります。ここはガイドラインに沿った挙動と言えます。
尚、WordPressにあった、貼り付け済みの画像のプロパティをコントロール+クリックで再編集する機能は Movable Type にはありません(これについては後述します)。
PowerCMS の場合
最後に、PowerCMS の場合です。PowerCMS のベースエンジンは Movable Type ですから、基本的には Movable Type の画像挿入フローを継承していますが、代替テキスト指定については独自に機能を追加しています。詳細は以下の記事をご覧下さい。
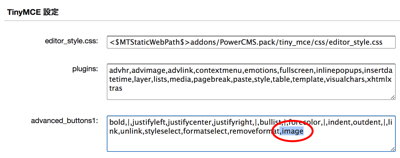
また、WordPress にあって Movable Type にないエディタ上で画像のプロパティを編集する方法ですが、システム >PowerCMS設定 >TinyMCE設定で advanced_buttons1 に「image」を追加することでできるようになります。Movable Type でも plugins に「advimage」を追加し、「image」を追加することでできるようになります(この機能から代替テキストを修正した場合、この値を次回同じ画像を利用するときの推奨値として利用してくれない点は課題として残りますが)。


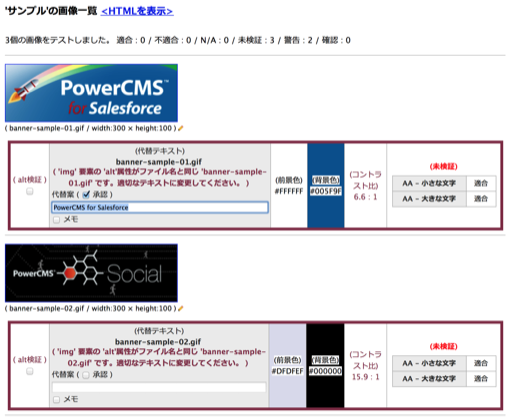
PowerCMS / Movable Type のオプションプラグインである PowerCMS 8341では別途「画像の検証」ボタンがあり、画像と画像の代替テキストを一覧化して表示できます。画面キャプチャのように、不適切な値(例:ファイル名)は指摘してくれ、この画面から纏めて修正を可能にしています。
尚、PowerCMSではサイドバーへのドラッグ&ドロップで画像をアップロードする際に、日本語ファイル名を指定しておくと、拡張子を削除した日本語のファイル名が代替テキストとして登録される裏技? があります。
Authoring Tool Accessibility Guidelines 目線で CMSを再評価する
今年は MTDDC をはじめとして CMS夏祭り(東京/大阪)とかCMSを比較したり座談会のようなイベントに本当に多数呼んでいただいたのですが、ウェブアクセシビリティに関する質問をされたことは一度もありませんでした。CMS は ATAGで定義されているオーサリングツールに他なりません。こういった視点で CMSを再評価するような場があってもいいのではないでしょうか。他の CMS のエバンジェリストの方の見解も是非おきかせください。現場からは、以上です。