声でつぶやく - Twitter+モバツイ+らくらくホンが拓く新しい世界。
公開日 : 2010-02-09 21:00:42
きっかけはTwitterでのこのあたりのやりとりと、今お手伝いしているコンクール絡みのイベントがあるっていうことなんですが、Twitterに声で投稿できるかというテーマがあって、ちょっとやってみた。らくらくホンでTwitter(モバツイッター(以下モバツイ))を使って気づくあたりの話も含めて少し紹介したい。
Twitter / aok mto: .@fshin2000 伝言です。らくらくホンの音声「入力」にも対応してほしい。私自身は未経験なため、何も差し挟む余地はありませんです。土曜日に弱視の人の集まりで、聞きました。
Twitter / Junnama Noda: おそらく音声メールなのでユーザー毎にメール経由のポスト可能ならいけるのでは? http://bit.ly/9Eco70 RT @fshin2000: @pinpain そんな機能があるんですか。なんかブラウザベースだと難しそうな気もしなくもないけど...
Twitter / えふしん: @junnama @pinpain じゃぁ「メール投稿」でできますね。
イベントはこちら。2月24日開催です。
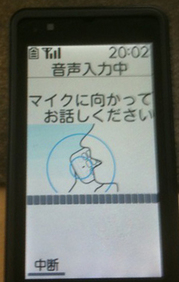
機種はF884i(らくらくホンプレミアム)。僕の記憶ではこの機能(音声メール)はオプションで月々210円。興味あったので申し込んでおいたのです。使ったのは今回が初めて。有料である理由は、変換を行うのをiアプリからASP経由で行うため。つまり、流石にこの携帯の中にそれだけの処理が出来るものが埋め込まれているわけれはなく、音声認識からテキスト化は外部のサーバーを使っているのです。
このあたりについては少し前の記事ですが下記のページに紹介記事があります。
尚、当然ながらただ音声で入力するだけでなく、ウェブの読み上げから投稿操作までは音声ガイダンスを通じて出来ます。まったく画面を見ることなく僕にも投稿が行えました。
手順は下記の通り。
- モバツイへアクセス
- メール投稿
- メール作成(題名入力状態)
- 本文欄へ移動
- [カメラボタン]でiアプリ起動
- 決定ボタン
- バイブが振動(または音声ガイダンス)
- 声で入力(30秒以内)
- iアプリがサーバーに通信してテキスト変換
- 確認>確定
- 続きがあれば再度[カメラボタン]でiアプリ起動
- 内容確定後、送信
一連の動き? を音声ファイルにしましたのでアップします。
さて、感想等
「Twitter+モバツイ+らくらくホンが拓く新しい世界」なんていうタイトルを書いたわけですが、これやっぱり新しいコミュニケーションの世界なんだと思います。不思議な感じ。
実際僕が視力を失ってスクリーンリーダーのお世話になることを考えたらそれなりにかなり必死で取り組まなきゃならないと思うんですが、Twitterを使うだけなら実際自分で画面見ないでいけましたから。入力、確認といった煩わしさもなく、まさにTwitter的な世界観とでもいうのでしょうか。
昨日からの帰り道に練習がてらポストしてみたんですが、何ていうか電話で会話している感じ。タイムラインを読み上げて、アクセスキー[3]でメール投稿画面へ飛び(欲を言えばアクセスキー[3]でダイレクトにメールが立ち上がって欲しい。そうすればもっとシームレスに読み上げ>投稿へ移行できる)、そこから上記の手順でポストします。ひとこと程度のつぶやきなら30秒でいけるし、少し長いものは複数に分けて入れます。ただ、このあたりはいずれ技術が解決してくれると思う。
日常的に使うのであれば変換サーバーとのやりとりの待ち時間とかiアプリ起動の待ち時間とか気にならないわけじゃないですが、新しい可能性を十分に感じさせてくれます。
モバツイのアクセシビリティ
モバツイの[元]省エネモード、らくらくホンをも意識されたようなシンプルな表示モード、これで音声読み上げモードでは格段に使いやすくなります。理解もしやすいようにリンクのラベルも工夫されています。このあたりは仕方ないんだろうけど、慣れてくると少しラベルが冗長に感じられるようにはなりますが。慣れてしまうと「このつぶやきにリプライ@」→「リプライ」のほうがシンプルだし、上級者モードとかを作るのがいいのかもしれないですね。あるいは「ガイダンスモード」っていうのがあって、ガイダンスモードでは「このつぶやきにリプライ@」、通常モードでは「リプライ」とか。開発側の負担は間違いなく増えますが、こうなればもっと使い勝手が良くなると思います。
アクセシビリティ=アクセス出来ること、であれば冗長なラベルであってもクリアできてるわけですが、携帯電話、音声読み上げに最適化となれば、ラベルの長いのは少し気になります。
ただ、これはUA側で例えばa要素のtitleを読み上げるかどうか、とかいった実装が出来るようになれば解決する問題でもあります。アクセシビリティって結局最後はそういった話になるんだと僕は思います。
もう一点は既に書きましたがアクセスキー[3]でダイレクトにメールが立ち上がって欲しい。これはえふしんさんもそう感じてもらえたみたいだから、別に音声読み上げに限ったことじゃないですよね。
Twitterそのものが抱える(日本語環境での)アクセシビリティ
これはモバツイに関することじゃないんですが、一番読み上げていて気になるのは実は「ユーザー名」なんです。例えば「fshin2000さん」は、「えふえすえっちあい、にせんさん」です。「junnama」じゃ「じゅんなま」なんですが。英語圏なら名前が単語として登録されているケースが多いでしょうから読めると思うのですが、たとえば「にせんさん」てのは「2003」ともとれてしまうし(fshin2000さんすいません、特に取り上げた理由はないんですw)ユーザー名は本当にわかりにくいです。ログイン名が表示されるのはTwitterの仕様だから、ここは「設定」画面の「名前」のほうを表示することで解決出来そうな気もします。但しTwitterは@ユーザー名っていうルールがあるので、つぶやきの本文の中にもユーザー名が頻繁に出てきます。とはいえ実際の読み上げ環境で利用しておられる方はさほど気にしておられないのかもしれませんが。とはいえ、絶対名前が日本語で扱えた方がわかりやすいと思う。これは絶対にそうだと思います。
それでもこれは新しい体験、新しい世界
例えばiモードブラウザのインプット要素やテキストエリアが同じく音声入力に対応してサーバーへの接続時間等の問題が解消されたら(またサイト制作者側がこういった用途を意識して構築を行えば)、あたらしい可能性が広がるんじゃないかって。そう思います。正直新鮮な体験でした。ケータイサイトやケータイWebサービスを構築している人には是非とも考えて欲しいテーマです。
それでは、次回はイベントでお会いしましょう。