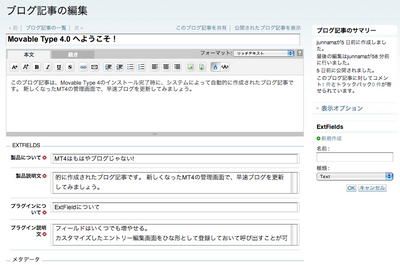
MT4のエントリー投稿画面の入力フィールドを簡単に,無制限に増やせるExtFields。
公開日 : 2007-09-08 16:57:22
まだ作成中だけど出来ているところまでのデモムービーをアップしたよ!
これもまた作成中のものだけど、以下のプラグインあたりと組み合わせて使うことでクライアントの要件に沿ったCMSを簡単に構築できる(ものになる筈)。
カスタマイズした編集画面を「ひな形」的に保存・登録できるから、複数のパターンから好きなものを選んで投稿できるし、各パターン毎に出力するテンプレートを切り替えることもできる。
条件タグなんかで出力条件をカスタマイズすることもできるし、このムービーの例では、textだったらdt、textareaだったらdd にしてループさせるようにテンプレートタグを定義している(だから、その場でフィールドはどんどん増やしていける)。
こんな感じね。
<MTIfExtField>
<dl>
<MTExtFields>
<MTIfExtFieldType type="text">
<dt style="font-size:120%;font-weight:bold"><p>
<MTElse>
<dd style="margin-left:20px"><p>
</MTElse>
</MTIfExtFieldType>
<$MTExtFieldText$>
<MTIfExtFieldType type="text">
</p></dt>
<MTElse>
</p></dd>
</MTElse>
</MTIfExtFieldType>
</MTExtFields>
</dl>
</MTIfExtField>
もちろん決め打ち? もできる。
<$MTExtFieldText label="label1"$>
リリースの時期とライセンスは未定だけど、最終的にはMTOS用とMT用のデュアルライセンスとか考えてます。
* いや、MT4、いじりがいがありますよ!
追記:
こんな感じにすると、「名前」で指定したタグで囲まれることになる。例えば「名前」を「h1」とか「blockquote」とかするとそのダグで囲まれるわけだ。
<MTExtFields>
<<$MTExtFieldlabel$>>
<$MTExtFieldText$>
</<$MTExtFieldlabel$>>
</MTExtFields>