MovableType, 再構築の高速化(<$MTInclude file...$>とBackground Rebuilder Plugin)。
公開日 : 2007-04-04 22:04:01
2月にサーバーを変えてFastCGI環境に移行してから、とにかく快適・高速になった。 FastCGIだけでなくサーバーのメモリ,CPUやHDD,等の問題も大きいのだと思う。
こうなったらとことんMovableTypeの高速化にチャレンジしてやろう! ということで、体感速度を上げる取り組みや検索の高速化等色々やっているのだが、もっと基本(?)的な部分に着手することにした。
- 参考エントリー:
このブログは決してエントリーも多い方ではないが(エントリー数で140強)、検索インデックス作成用の Hyper Estraier文書ドラフトを同時に吐き出している関係もあり、一回の全体再構築で300強のファイルが書き出される。一時は全体の再構築が10秒前後まで高速化されていたが、テンプレートの改造やエントリーの増加、さまざまなプラグインによるカスタマイズに従って、再び20秒強かかるようになっていた(それでも充分速いと思うけど)。
今回やってみたのが、テンプレートのうちの「共通部分(サイドバー)」の共通ファイル化である。

PHPやSSIで再構築を高速化する手法と考え方は同じ。但し今回はPHPでもSSIでもなく、<$MTInclude file="/path/to/file"$> で再構築時にファイルをインクルードする。あくまでもスタティックなファイル出力、閲覧時のサーバー負荷にこだわるのだ。
また、ファイルのインクルード以外にも思いつくところは潰しておこうと思ったのであわせて書いておこう。
プラグインやMTの拡張プログラムを作ったり開発案件とかにも使っているから、時間のかかる「ツボ」部分はよく分かっているつもりで、このサイトの右側のカラムのように各ページカテゴリーの一覧や最新のエントリーの一覧を出力するためにいちいちデータベースにアクセスしてループさせてたら時間がかかって当たり前。
具体的な施策は以下の通り。
- 不要なテンプレートを再構築対象から外す。
- 不要な処理をテンプレートから削除する。
- 共通部分(右ナビゲーション)を「インデックスアーカイブ」として(例: include/sidebar.html) ファイルに吐き出すようにする。
- 各テンプレートのナビゲーション部分を「<$MTInclude file="/path/to/htdocs/online/include/sidebar.html"$> 」のようにしてインクルードするようにする。
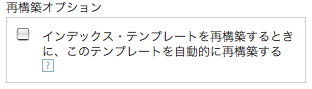
Site JavaScript, スタイルシートなんかは毎回再構築の必要はなく修正時にだけ再構築すれば良い。ということで「インデックス・テンプレートを再構築するときに、このテンプレートを自動的に再構築する」チェックを外す。ダイナミック・パブリッシングでなければ「Dynamic Site Bootstrapper(mtview.php)」も不要。

たいした問題ではないかもしれないが mt-config.cgiにも「PublishCommenterIcon 0」を指定して「nav-commenters.gif」が吐かれないようにする。
また <MTBlogIfCCLicense> とか一度決めてしまえば不要なもの、あるいは「追記(more)」を使用していないのであれば「 <MTIfNonEmpty tag="EntryMore" convert_breaks="0">」のブロックとかも不要。
カテゴリーアーカイブが必ず吐かれる設定であるのなら「<MTIfArchiveTypeEnabled archive_type="Category">」のブロックもいらない。「タグ」を使っていないとか、自分のスタイルにあわせて不要な部分を削除していく。その分プログラムがデータをチェックする(僅かではあるが)処理が省略できる。
デフォルトテンプレートではこれらのタグがあるし、前述の通り毎回再構築の必要ないテンプレートも入っているから、そのあたりの掃除を行う。
基本これで良い筈なのだが、ひとつ問題がある。PHPやSSIと違ってこの方法の場合、インクルードされるのは再構築の瞬間であるから、エントリーを保存する時に「エントリー保存」→「サイドバー保存」の流れだと、エントリー保存時にサイドバーはまだ更新されていない、という問題が発生するのだ(そして、MTは実際にそういう振る舞いをする)。
エントリーを更新するたびに2回再構築する、あるいは「サイドバー」を再構築してから全体の再構築を行えば良いわけだが、いかにも「運用でカバー」である。これはエレガントじゃない!
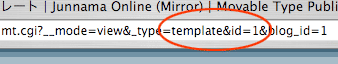
エントリーはともかく、インデックスアーカイブの中でそれを防ぐためには、テンプレートIDを入れ替えてやると良い。
つまり、大抵の場合「メイン・ページ」がテンプレートID=1であるから、「メイン・ページ」を別途新規テンプレートとして保存してから、元々「メイン・ページ」だったテンプレートを「サイドバー」にして保存する。
こうすると「サイド・バー」がテンプレートID=1となり、インデックス・アーカイブの保存時にはまず最初に「サイド・バー」が保存されるようになる。

エントリー保存の際に、サイドバーを先に再構築する方法については...長くなったので、続く。
(要は、MovableType Background Rebuilder Plugin に手を入れて、再構築の順番を変えたのだ。)
追記: 何とか10秒を切った