早稲田大学のサイトリニューアルはウェブアクセシビリティに配慮したものか?
公開日 : 2014-11-18 11:49:51
この記事はサイトの善し悪しやリニューアル内容の是非について述べたものではありません。また、筆者が所属するいかなる団体・会社の意見でもなく、あくまで個人の見解であることをのっけからでっかい文字で表明しておきます!
色々な方が所感を述べられていますが、アクセシビリティについての言及があって何だか物議を醸しているようなので、実際どうなのかを確認してみようと思ったのです。忙しいので、機械任せです。自分の所感はひとこと、ふたことにとどめます。とどめます。とどまるのか? とどめよう。
- 早稲田大学のサイトリニューアルはなぜスゴイのか? | It's Real Intelligence! 7
- 早稲田大学のサイトリニューアルがなぜこんなにひどいのか。 - 隣り合わせの灰と青春
- Re: 早稲田大学のサイトリニューアルがなぜこんなにひどいのか。 | 覚え書き | @kazuhito
- 早稲田大学サイトのリニューアルにモヤっとした話 - Liner Note
- ガラケーを無視したWebアクセシビリティは片手落ちか!? | F's Garage@fshin2000
W3C Markup Validation Serviceの検証結果
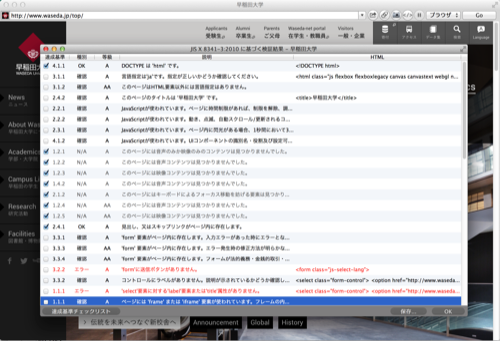
Crawl というOS Xで動作する自作の検査ツールでチェックしてみた
以下の検証結果、レポートはすべて Crawl(サイト評価の機能を持った自作のWebブラウザ)を用いました。検査したいページを開いて、メニューまたはキーボードショートカットで様々なレポートを作成してくれます。検査のロジックは? 自分で決めて自分でコード書きました。なので、自作自演? です。結果が正しいことを保証するものではありません。
え、miChecker ? あ、ありましたねそんなツール。そっちでのチェックは誰か他の方がやってください。

Crawl によるアクセシビリティチェック(JIS-X 8341-3:2010に基づく検証結果) 等級A/等級AA
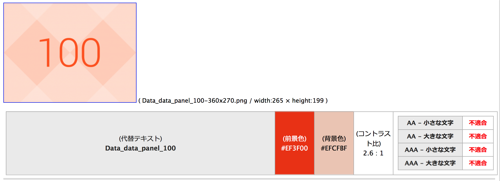
Crawl による画像評価
img要素のalt属性の一覧と、ウチの会社で公開している ColorTester による背景色と前景色の自動チェックの結果を一覧化したものです。色の抽出に関するロジックはこちらの記事で紹介しています。つまり、こいつも自作自演です。結果が正しいことを保証するものではありません(しつこい)。
Crawl によるリンク評価
リンクテキストとそのリンクのリンク切れチェック、遷移先のページの title要素を一覧化したものです。ひとつまえの画像評価とあわせてみるだけでも深刻な問題を見つけやすいのではないかと思います。
所感
細かな検証はしていません。すいません忙しいのだ。でも、画像の alt属性値を眺めるだけでわかることもあるよ。Data_data_panel_100とか、tags_thumb_asia2、tags_thumb_outreach2(このあたりはCMSなのかツールなのかが自動的に入れたテキストっぽい)とか、141114_早慶戦(これはまだマシか)とか、そういうのが残っている。
ってことは、つまり、あれだ。少なくとも JIS-X 8341-3:2010 の AとかAAとかに準拠させようとか、そういう意図はなかったと思われる。外野からの憶測にすぎませんが。画像の alt以外は何もいいません。細かく検証もしてないし、並べたのはあくまでも機械「しかも自作」のツールですから。結果が正しいことを保証するものではありません(超しつこい)。

ツールでどこまで検証できるのか
HTML5とか、JavaScript使いまくりで動的に altを突っ込んでるだ、とか、正直そこまでいくと現状のチェックツールはまだまだついていっていないとは思います。CrawlについてはWebKitがレンダリング済みのHTMLをDOM操作で評価していっているので、そんなにはずれはないと思いますが、空の見出し、空のリンクテキスト、ファイル名から生成された alt属性値なんかはわかりやすいアクセシビリティ上の問題になりますので(以下略)
ツールのロジックについては、Web Accessibility Advent Calendar 2014 - Adventarに登録しているので、その際に書いてみたいと思います。
宣伝
12月8日(月)、東京でビジネスセミナーやります。参加無料で、且つ、私はツールの話しをしますが、植木さんや長谷川さんの話しがきけるだけでも来ていただく価値があると思うので、ご都合あう方は是非お越し下さい。
現場からは、以上です!!
