MTのData APIのアイテム(Asset)関連のエンドポイントプラグインを作った。
公開日 : 2014-07-05 18:41:26
![]()
Data APIで MTのアイテムを管理する
ここ半年程コツコツとブログエディタ作ってるんですが、まともなクライアントソフトを作ろうと思えば画像の管理機能くらいは欲しいじゃない。アップロードのエンドポイントは標準であるけど、以下のエンドポイントがない。
- 画像(アイテム)の一覧
- アイテムの編集(上書き、メタ情報の編集)
- 削除
これじゃあ、上げっぱなし(アップロードしっぱなし)で、MT3以前と変わらんということになるので、まずエンドポイントを拡張するプラグインを作った。
色々できます。
- 画像(アイテム)の一覧
- 画像(アイテム)の検索
- アイテムの編集(上書き、メタ情報の編集)
- 削除
https://github.com/junnama/mt-plugin-data-api-endpoint-assets
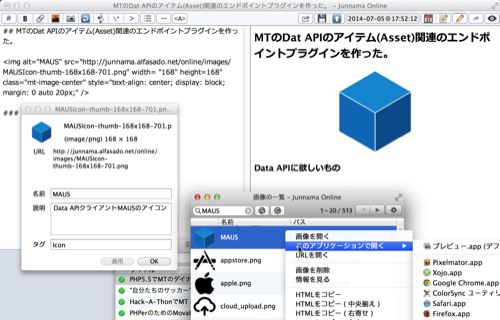
MAUSに組み込んだ
元々Hack-A-Thon(Hack-A-ThonでMT Image Managerを作った。)で画像管理のための単機能ソフトを作ったんだけど、それだけじゃあんまり面白くないので、MAUS(ブログエディタ)に組み込んだ。
- 画像の一覧表示、キーワード検索
- ダブルクリックもしくは右クリックからアプリケーションを選択して画像を開く機能
- 画像を編集して保存すると上書きアップロードする機能
- 情報を見る(キーボードショートカットCommand+I)
- 「情報を見る」画面で、画像のメタデータの編集
- 画像を削除(キーボードショートカットCommand+Delete)
- 一覧からエディタへのドラッグ&ドロップ(タグの挿入)
- 右クリックで、HTMLをクリップボードにコピー(その際に、画像の配置を選べるように)
これはこれで、なかなかに素敵でしょ?
Data APIに欲しいもの
画像のアイコン取得する関係で画像の数分HTTPリクエストを送るから、やっぱりこれは記事の一覧なんかと比べると一覧表示が遅い。なので、クライアントアプリ側でJSONをキャッシュしたいと考えるのが人情。
各オブジェクトの最終更新時刻を返すエンドポイントがあれば、クライアント側でキャッシュできるやん。
— Junnama Noda (@junnama) 2014, 7月 5list 取得時に serverTimeが返ってくるようにすれば差分取得で済むやないか...
— Junnama Noda (@junnama) 2014, 7月 5でも、id以外のオフセットは指定でけへん、と。
— Junnama Noda (@junnama) 2014, 7月 5ということで、結構これでも高速化したつもりなんだが、もうひと頑張りすると良いものに仕上がりそう。でも、サーバー側とクライアント側と両方プログラミングするのって、どうかと。Data APIにはこのくらいは実装されてて欲しい。こういうのは、つまり、想像力だよね。まともなクライアントアプリを作るために必要なエンドポイントは何か、というのを想像するのです。