MT6のDataAPIのエンドポイントを作ってみた(アイテム関係 -続編)。
公開日 : 2014-06-02 10:50:38
日曜日に投げるとあんまり見てもらえないから(嘘)。公開してからちょくちょく直したり改修したので改めてドキュメントチックなものを。
MT6のDataAPIのエンドポイントを作ってみた(アイテム関係)。
追加されるエンドポイントは以下のとおり。asset_id指定での取得を追加しました。また、一覧の取得時には sortBy(デフォルトはID)、sortOrder(デフォルトはdescend)、limit(デフォルトは10)、offset(デフォルトは0) 指定できるように。
/sites/:site_id/assets
/sites/:site_id/assets/image
/sites/:site_id/assets/video
/sites/:site_id/assets/audio
/sites/:site_id/assets/:asset_id
取得できるリソースはMT標準の下記にいくつか追加しました。
https://github.com/movabletype/Documentation/wiki/data-api-resource-assets
image_width(画像のみ)
image_height(画像のみ)
icon_url(アイコンのURL。画像の場合はサムネイル)
icon_url については、リスティングスクリーンに表示されるものと同じものが返ります。今のところ45pxサイズ決め打ち。
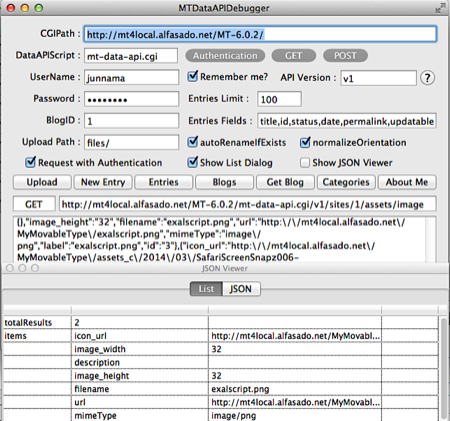
戻り値はこんな感じ。
{"totalResults":2,"items":[{"icon_url":"http:\/\/mt4local.alfasado.net\/MyMovableType\/exalscript.png","image_width":"32","description":null,"tags":{},"image_height":"32","filename":"exalscript.png","url":"http:\/\/mt4local.alfasado.net\/MyMovableType\/exalscript.png","mimeType":"image\/png","label":"exalscript.png","id":"3"},{"icon_url":"http:\/\/mt4local.alfasado.net\/MyMovableType\/assets_c\/2014\/03\/SafariScreenSnapz006-thumb-45x45-1.png","image_width":"1732","description":null,"tags":{},"filename":"SafariScreenSnapz006.png","image_height":"578","url":"http:\/\/mt4local.alfasado.net\/MyMovableType\/SafariScreenSnapz006.png","mimeType":"image\/png","label":"SafariScreenSnapz006.png","id":"1"}]}