JavaScript製のWebベースエディタ「Ace」が良さげ。
公開日 : 2014-05-27 10:34:45

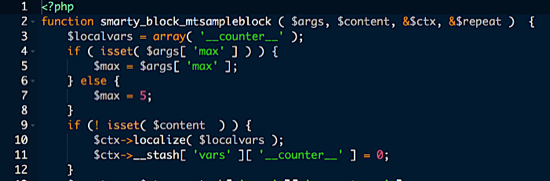
BSD licenseで公開されています。110以上の言語の Syntax highlighting に対応しており、組み込みも簡単。気に入ったのは特に以下。
- 動作が軽い
- 自動補完(閉じ括弧とか)
- 検索・置換に対応(Command(Ctl)+F)
- タブインデントに対応。複数行を選択して、Tab押下。Shift+Tabキーでタブインデント下げ
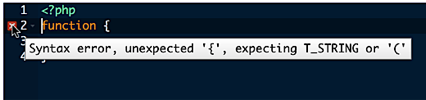
- シンタックス・チェック (警告表示)

ドキュメントを見る限りキーバインドのカスタマイズや様々な拡張もできる模様。
インストールと組み込みについて
ダウンロードは、ace-build から。自分でビルドしてもいいですが、取り敢えずはここから。
組み込みは以下のように。
<script src="/ace/src/ace.js" type="text/javascript" charset="utf-8"></script>
<script src="/ace/src/theme-cobalt.js" type="text/javascript" charset="utf-8"></script>
// 利用するテーマを読み込む
<div id="editor-div" style="height: 300px; width: 100%;"></div>
<!--↑エディタ-->
<!--↓入力されたテキストを突っ込むテキストエリア-->
<textarea id="text" name="text"></textarea>
<script type="text/javascript">
document.getElementById( 'text' ).style.display = 'none';
document.getElementById( 'editor-div' ).innerHTML = document.getElementById( 'text' ).value;
// or editor.setValue( "the new text here" );
var editor = ace.edit( 'editor-div' );
editor.setTheme( 'ace/theme/cobalt' );
editor.getSession().setMode( 'ace/mode/perl' );
document.getElementById( 'editor-div' ).style.fontSize = '14';
editor.getSession().on('change', function(){
var textcode = editor.getSession().getValue();
document.getElementById( 'text' ).value = textcode;
});
</script>
画像のテーマは cobalt。GitHubとかTerminalとかDreamweaverとかXcodeとか。TextMate/Sublime Text の tmlanguageファイルをインポートすることもできます。
