MAUSとブログのテンプレートをあれこれ改良中(過程を晒すエントリ)。
公開日 : 2014-03-26 11:17:11
MAUSの改良とあわせてブログテンプレートを久しぶりに微調整してみてる。

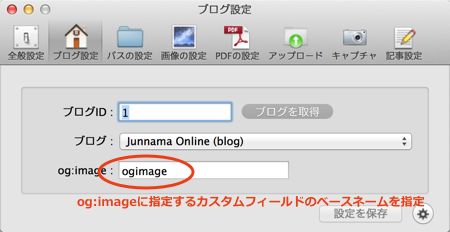
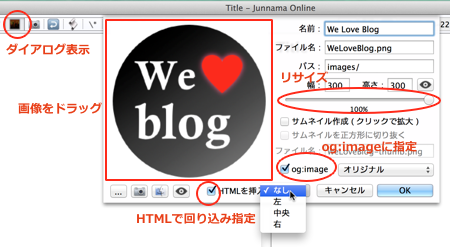
og:imageをカスタムフィールド(画像)で指定できるようにした。テンプレートはMT側で書く(もうちょっと短く書けそうだけど。
<MTFor regex_replace="/(?:\r?\n|\r)/g","" setvar="entry_og_image">
<MTIf tag="EntryOGImage">
<MTEntryOGImageAsset>
<$MTAssetProperty property="image_width" setvar="og_width"$>
<$MTAssetProperty property="image_height" setvar="og_height"$>
<MTIf name="og_width" eq="$og_height">
<$MTAssetUrl encode_html="1"$>
<MTElse>
<$mt:AssetThumbnailURL height="600" square="1" encode_html="1"$>
</MTIf>
<MTElse>
<mt:EntryAssets type="image" limit="1">
<$MTAssetProperty property="image_width" setvar="og_width"$>
<$MTAssetProperty property="image_height" setvar="og_height"$>
<MTIf name="og_width" eq="$og_height">
<$MTAssetUrl encode_html="1"$>
<MTElse>
<$mt:AssetThumbnailURL width="600" square="1" encode_html="1"$>
</MTIf>
<mt:Else>
</mt:EntryAssets>
</MTEntryOGImageAsset>
</MTIf>
</MTFor>
<mt:unless name="entry_og_image">
<mt:Assets type="image" tag="@site_icon" limit="1" regex_replace="/(?:\r?\n|\r)/g","" setvar="entry_og_image">
<$MTAssetProperty property="image_width" setvar="og_width"$>
<$MTAssetProperty property="image_height" setvar="og_height"$>
<MTIf name="og_width" eq="$og_height">
<$MTAssetUrl encode_html="1"$>
<MTElse>
<$mt:AssetThumbnailURL height="600" square="1" encode_html="1"$>
</MTIf>
</mt:Assets>
</mt:unless>
<!-- Open Graph Protocol -->
<meta property="og:type" content="article">
<meta property="og:locale" content="<$mt:BlogLanguage setvar="blog_lang"$><mt:If name="blog_lang" eq="ja">ja_JP<mt:else><$mt:Var name="blog_lang"$></mt:If>">
<meta property="og:title" content="<$mt:EntryTitle encode_html="1"$>">
<meta property="og:url" content="<$mt:EntryPermalink encode_html="1"$>">
<meta property="og:description" content="<$mt:EntryExcerpt remove_html="1" encode_html="1"$>">
<meta property="og:site_name" content="<$mt:BlogName encode_html="1"$>">
<mt:if name="entry_og_image"><meta property="og:image" content="<mt:var name="entry_og_image">"></mt:if>


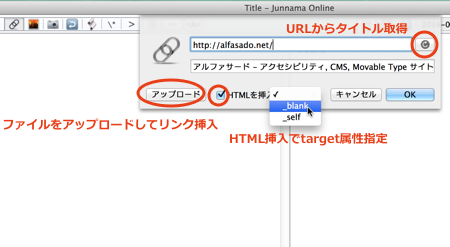
MarkdawnではなくHTMLを貼付けられるようにしたり、URLからページタイトル取得できるようにしたり。
Sub Action(itemIndex as integer)
If URLField.Text <> "" Then
Dim Timeout As Integer = 40
Dim MySocket As New HTTPSocket
GetProgress.Visible = True
GetProgress.Refresh
Dim Response As String = MySocket.Get( URLField.Text, Timeout )
Dim StatusCode As Integer = MySocket.HTTPStatusCode
If StatusCode = 200 Then
Response = DefineEncoding( Response, Encodings.UTF8 )
Dim Title As String
Title = NthField( Response, "</title>", 1 )
Title = NthField( Title, "<title", 2 )
Title = NthField( Title, ">", 2 )
Title = ReplaceAll( Title, Chr( 10 ), "" )
Title = ReplaceAll( Title, Chr( 13 ), "" )
LabelField.Text = Title
GetProgress.Visible = False
Return
End If
End If
End If
Beep
GetProgress.Visible = False
End Sub
(3月27日追記)Timeout40秒はちょっと長いのと、文字コードShift_JISとかEUC-JPとかあるので、その辺を修正...
Dim Timeout As Integer = 20
Dim MySocket As New HTTPSocket
Dim Response As String = MySocket.Get( URLField.Text, Timeout )
Headers = APISocket.PageHeaders
Dim HeaderSource As String = Headers.Source
Dim HeaderArr() As String
HeaderArr = SplitB( HeaderSource, Chr( 13 ) + Chr( 10 ) )
Dim StatusCode As Integer = MySocket.HTTPStatusCode
If StatusCode = 200 Then
Dim Charset As String
If UBound( HeaderArr ) > -1 Then
For i As Integer = 0 To UBound( HeaderArr )
Dim Hd As String = HeaderArr( i )
If InStr( Hd, "charset=" ) <> 0 Then
Charset = NthField( Hd, "charset=", 2 )
End If
Next
End If
If Charset = "" Then
Charset = NthField( Response, "charset=", 2 )
If Charset <> "" Then
Charset = NthField( Charset, Chr( 34 ), 1 )
End If
End If
Dim TextEnc As TextEncoding
If Charset <> "UTF-8" Then
TextEnc = GetInternetTextEncoding( Charset )
Response = DefineEncoding( Response, TextEnc )
Response = Response.ConvertEncoding( Encodings.UTF8 )
Else
Response = DefineEncoding( Response, Encodings.UTF8 )
End If

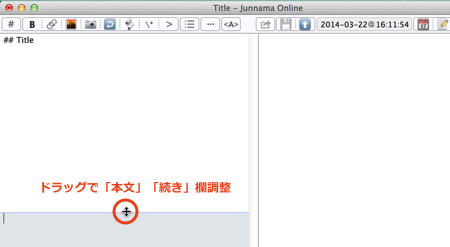
これは、透明のCanvasを配置して、そのイベントでリサイズしてる。左右のカラムについても同じ。
左右のカラム調整時のカーソル
Me.MouseCursor = System.Cursors.SplitterEastWest
上下のカラム調整時のカーソル
Me.MouseCursor = System.Cursors.SplitterNorthSouth
元に戻す時は
Me.MouseCursor = Nil

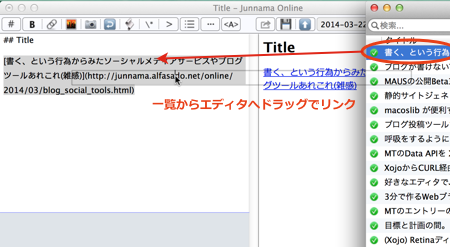
リストボックスからエディタへドロップしてリンクを挿入できるように。
Function DragRow(drag As DragItem, row As Integer) As Boolean
If Me.SelCount = 1 Then
Dim Meta As String = Me.RowTag( row )
Dim Status As String= NthField( Meta, "," , 3 )
If Status = "Publish" Then
Dim Title As String = Me.Cell( row, 1 )
Dim Link As String = NthField( Meta, "," , 4 )
If App.LinkInsertAsHTML Then
drag.Text = "<a href=" + Chr( 34 ) + Link + Chr( 34 ) + ">" + Title + "</a>"
Else
drag.Text = "[" + Title + "](" + Link + ")"
End If
Return True
End If
End If
End Function
ついでに、CSSを調整したら見やすくなった。「設定」→「記事設定」→「テンプレート(タブ)」でCSS指定できます。

