MT(みたままType)でリアルWYSIWYG(の続き)。
公開日 : 2009-07-05 23:36:38
ひそかにマイ・ブームでして...「みたままType」略してMT!
- WYSIWYGエディタで画像(ファイル)のアップロード/貼付けに対応
- WYSIWYGエディタのON/OFF選択可能に
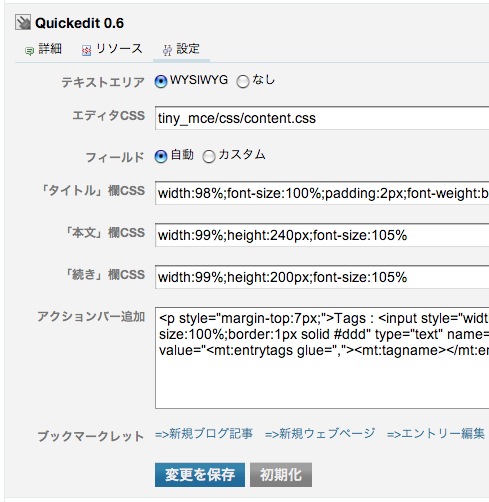
- テンプレート・タグでカスタマイズ可能に
- プラグインで拡張を可能に
- プラグイン設定/ブックマークレットを日本語化

「規定のブログ」テンプレートであれば、入れればそのまま使える筈。カスタマイズしたいときはブログ毎のプラグイン設定で「フィールド」「自動/カスタム」で「カスタム」を選択。
で、ブログ記事とかウェブページのテンプレートで以下のように分岐する。
<MTIfQuickEdit>
<!--編集画面での出力-->
<$MTQuickEditFormHeader$>
<input type="text" name="title" value="<$MTEntryTitle escape="html"$>" />
<br />
<br />
<textarea name="text"><$MTEntryBody escape="html"$></textarea>
<$MTQuickEditFormFooter$>
<MTElse>
<!--通常の出力-->
<h1><MTEntryTitle></h1>
<p><MTEntryBody></p>
</MTElse>
</MTIfQuickEdit>MTIfQuickEditで(通常の出力と編集画面を)分岐、MTQuickEditFormHeader, MTQuickEditFormFooterで挿んだ間にフォームを組み立てればOK。title,text,text_more, keywords,excerpt,tagsはそのまま保存されます。
それ以外は? プラグインで拡張可能。cms_pre_save.entry(page), cms_post_save.entry(page)で、以下のようにして処理を噛ませばOK。
if ( $app->mode eq 'quicksave' ) { ...カテゴリに対応させるも良し、カスタムフィールドに対応させるも良し。
さぁ、みんなでマニアックですんげー管理画面を作って楽しくMT拡張しようぜ! もう、MTでいいじゃん!
