新規投稿も見たまんま編集画面で。
公開日 : 2009-06-30 21:48:48
ついカッとなって...ないですないです。どんだけ怒りっぽいのよヲイラ。
早速ですがToI企画さんがTinyMCEから画像をアップできるように改良したものを上げてくれました。組み合わせて使うと本気で使えるもんになります。ダウンロードと説明はToI企画さんのページにて。
で、ToI企画さんの改良版の方を触ろうかと思ってたんですが、ちょっと今後も色々拡張していきたい気分なので、当面このまま突っ走り(?)ます。
本日の改良は2点。
- 新規ブログ記事投稿/新規ウェブページ投稿に対応
- スタイルのカスタマイズ、概要/タグ/キーワード等のフィールドに対応
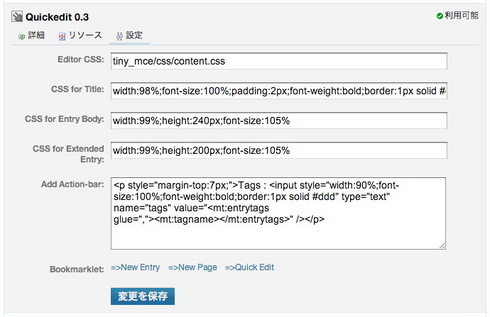
カスタマイズはブログ毎のプラグイン設定画面にて(新規投稿用のリンクもこの画面にあります※ブックマークに登録して使うこと前提です)。
↑新規投稿のリンクはBookmarklet欄にある「=>New Entry」「=>New Page」の2つ。また、この画面の「Add Action-bar:」欄に入力したテンプレートが「送信」ボタンの直前に入ります。サンプルコードとして、エントリーのタグを追加するコードがデフォルトで入ってます。
<p style="margin-top:7px;">Tags :
<input style="width:90%;font-size:100%;font-weight:bold;border:1px solid #ddd"
type="text" name="tags"
value="<mt:entrytags glue=","><mt:tagname></mt:entrytags>"
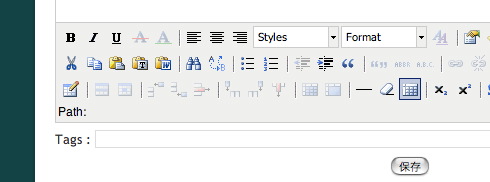
/></p>こんな感じで入力しておくと、以下のような感じでタグ欄が追加されます。

また、カスタマイズ用のテンプレートタグを一つ追加。見たまま投稿画面の時のみ出力されます。
<MTIfQuickEdit>〜</MTIfQuickEdit>このタグを使うことによって、投稿画面だったらキーワードフィールドや概要フィールドを追加する(逆に出力された部分を隠すとか)等が可能になります。
Quickedit.zip(v0.3 - 540KB)