MT TemplateSelector プラグイン(バグFix版 & ダイナミックパブリッシング対応版)。
公開日 : 2007-10-09 18:48:55
変更内容
- テンプレート保存時にエラーになるバグがありました。
- ダイナミックパブリッシングに対応しました。
- テンプレートタグ mt:templateselector → mt:iftemplateselector に変更しました(ダイナミック対応のため(* 互換性のためにスタティック版では mt:templateselector タグも使えるようになっています。
利用方法
プラグインフォルダに TemplateSelector フォルダをアップロードします。Upgrader が起動してデータベースをアップデートします。
テンプレート・モジュールの作成
テンプレートは「モジュール」として設定します。
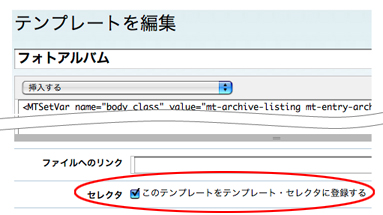
「デザイン→テンプレート」→「テンプレートモジュール」→「モジュールテンプレートを作成」を選択、テンプレートのバリエーションを複数作成し、「このテンプレートをテンプレート・セレクタに登録する」チェックボックスをオンにして保存します。

アーカイブ(インデックス)テンプレートの設定
アーカイブ・テンプレート又はインデックス・テンプレートを編集します。
MTTemplateSelectorはblockタグ(MT3でいうところの条件タグ)です。name属性にテンプレート名を指定します。以下は編集例です。
<MTIfTemplateSelector name="標準記事">
<$MTInclude module="標準記事"$>
</MTIfTemplateSelector>
<MTIfTemplateSelector name="フォトアルバム">
<$MTInclude module="フォトアルバム"$>
</MTIfTemplateSelector>
<MTIfTemplateSelector name="">
<$MTInclude module="デフォルトブログ記事"$>
</MTIfTemplateSelector>
インストール直後は既に存在する各エントリーにおいてテンプレートが選択されていませんので、<MTTemplateSelector name=""> のように name属性を空にしたブロックを用意してください。テンプレートが指定されていない場合の出力ブロックとなります。
エントリー編集時のテンプレート指定方法
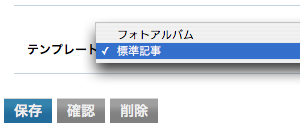
エントリー編集画面にセレクトボックスが表示されますので、ここからテンプレートを指定して各エントリーを保存してください。

ダウンロード
Newプラグイン
