Movable Type用ファイルマネージャーの設計と実装(1)。
公開日 : 2007-05-04 04:06:34
「CMSと静的ファイル管理に関する考察の(更に)続き。」のさらに続き。
具体的なファイルマネージャーの実装を考えてみる。前回のMT::Contentを少し修正。ファイルの属するディレクトリやファイルに対応するオブジェクトのIDを保存出来るようにした。
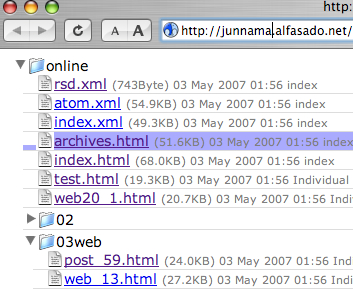
その上で、まずは簡単なファイルブラウザをつくってみた。

MT::Content(MT::Objectのサブクラス)
package MT::Content;
use strict;
use MT::Object;
@MT::Content::ISA = qw( MT::Object );
__PACKAGE__->install_properties({
columns => [
'id', 'file', 'directory', 'content',
'archive_type', 'object_id',
'modified', 'size', 'blog_id',
'digest', 'status',
],
indexes => {
id => 1,
file => 1,
directory => 1,
archive_type => 1,
object_id => 1,
modified => 1,
blog_id => 1,
status => 1,
},
datasource => 'content',
});
| フィールド名 | タイプ | 説明 |
|---|---|---|
| id | integer (primary key,auto_incriment) | 一意なID |
| file | text | ファイルのパス |
| directory | text | ファイルの置かれているディレクトリ |
| content | text | 書き出される(べき)HTML |
| archive_type | text | アーカイブの種類 |
| object_id | integer | アーカイブの種類がIndividualの場合entry_id, Categoryの場合category_id |
| modified | integer | 書き出し時刻(Unixtime) |
| size | integer | ファイルサイズ |
| blog_id | integer | ブログのID |
| digest | text | textの要約(digest) |
| status | integer | ステータス |
アップロードしたファイルの管理
MTから出力されるファイルはこれで管理できるようになる。 続いてはアップロードファイルの管理を考えてみよう。
基本はMT::Contentと同じだが、ファイルのメタ情報(画像の場合はalt、その他のキーワード)を一緒に保存して、キーワードで検索できたりページに貼付ける時にaltが自動で入ったりできるようにしたり、あるいはよく使う画像にフラグを付けて呼び出しやすくしたりすることを想定しておく。
データベースへの登録のタイミングはCMSUploadFile, あるいはCMSUploadImageコールバックが呼び出された時。altやkeywoedsはアップロード系の管理画面をカスタマイズして登録できるようにする。

管理用テーブルはMT::Contentとは若干構成が違うので別のものを作ることにする。
MT::UploadItem(MT::Objectのサブクラス)
package MT::UploadItem;
use strict;
use MT::Object;
@MT::UploadItem::ISA = qw( MT::Object );
__PACKAGE__->install_properties({
columns => [
'id', 'file', 'directory', 'alt',
'html', 'keywords', 'type', 'image_type',
'modified', 'size', 'blog_id',
'width', 'height', 'bookmark',
],
indexes => {
id => 1,
file => 1,
directory => 1,
type => 1,
modified => 1,
size => 1,
blog_id => 1,
bookmark => 1,
},
datasource => 'uploaditem',
});
| フィールド名 | タイプ | 説明 |
|---|---|---|
| id | integer (primary key,auto_incriment) | 一意なID |
| file | text | ファイルのパス |
| directory | text | ファイルの置かれているディレクトリ |
| alt | text | 画像の場合はalt属性, その他のファイルの場合はリンクテキストにあたる文字列 |
| keywords | text | 検索, 分類用のキーワード |
| type | text | image, file またはthumbnailのいずれか |
| image | text | GIF, JPG またはPNGのいずれか |
| size | integer | ファイルサイズ |
| blog_id | integer | ブログのID |
| width | integer | (画像の場合)幅(pixel) |
| height | integer | (画像の場合)高さ(pixel) |
| bookmark | integer | (何らかの)フラグ, 例えばよく使う画像等を識別するのに使う |
続いてCMSUploadFile, あるいはCMSUploadImageコールバックに対応するコードを書く...のは次回以降に。
