「Web・アプリとカラーユニバーサルデザイン」に参加しました。
公開日 : 2017-11-14 16:43:34
11月9日に Web・アプリとカラーユニバーサルデザイン に参加していました。動画も公開されています。
色弱・ロービジョンの当事者の方(伊賀さん、伊敷さん)のお話、伊原さん(freee株式会社)の「WCAG2.0/2.1とCUDの整理、スクリーンメディアにおけるCUD」のあと、小林さん(サイボウズ)、守屋さん(チャットワーク)、木村さん(FRESH!)の取り組みの紹介、といった構成でした。
個人的に、ColorQuest、ColorTesterといったソフトウェアを開発していることもあって、このテーマはずっと色々と勉強していたこともあり、基本的なことは理解していたつもりでしたが、一つ、あ、そうかって発見がありました。
フォームのコントロール(入力欄)が見にくい!
これは確かにそう言われればそうで、ブラウザデフォルトがだいたい枠線のコントラスト比が足りないんですものね。何より、現在開発中のCMSが駄目じゃんって。
ちなみに、Web Contents Accessibility Guidelines 2.1では、「Success Criterion 1.4.11 Graphics Contrast」「Success Criterion 1.4.12 User Interface Component Contrast (Minimum)」という新しい項目が追加されています。但し、「User Agent Control」という指定があり、つまりブラウザデフォルトであればそれで良いとされています。注意が必要なのは、例えばCSSフレームワークがコントロールの枠線を指定している場合、4.5:1のコントラスト比が確保されていなければ非適合となる点です。
Essential visual identifiers of user interface components have a contrast ratio of at least 4.5:1 against the immediate surrounding color(s), except for the following situations:
Thicker
A contrast ratio of at least 3:1 is required where the minimum width and height are at least 3 CSS pixels, for the essential visual identifier;
Inactive
Disabled or otherwise inactive user interface components;
User Agent Control
The color(s) of the user interface component and any adjacent color(s) are determined by the user agent and are not modified by the author.
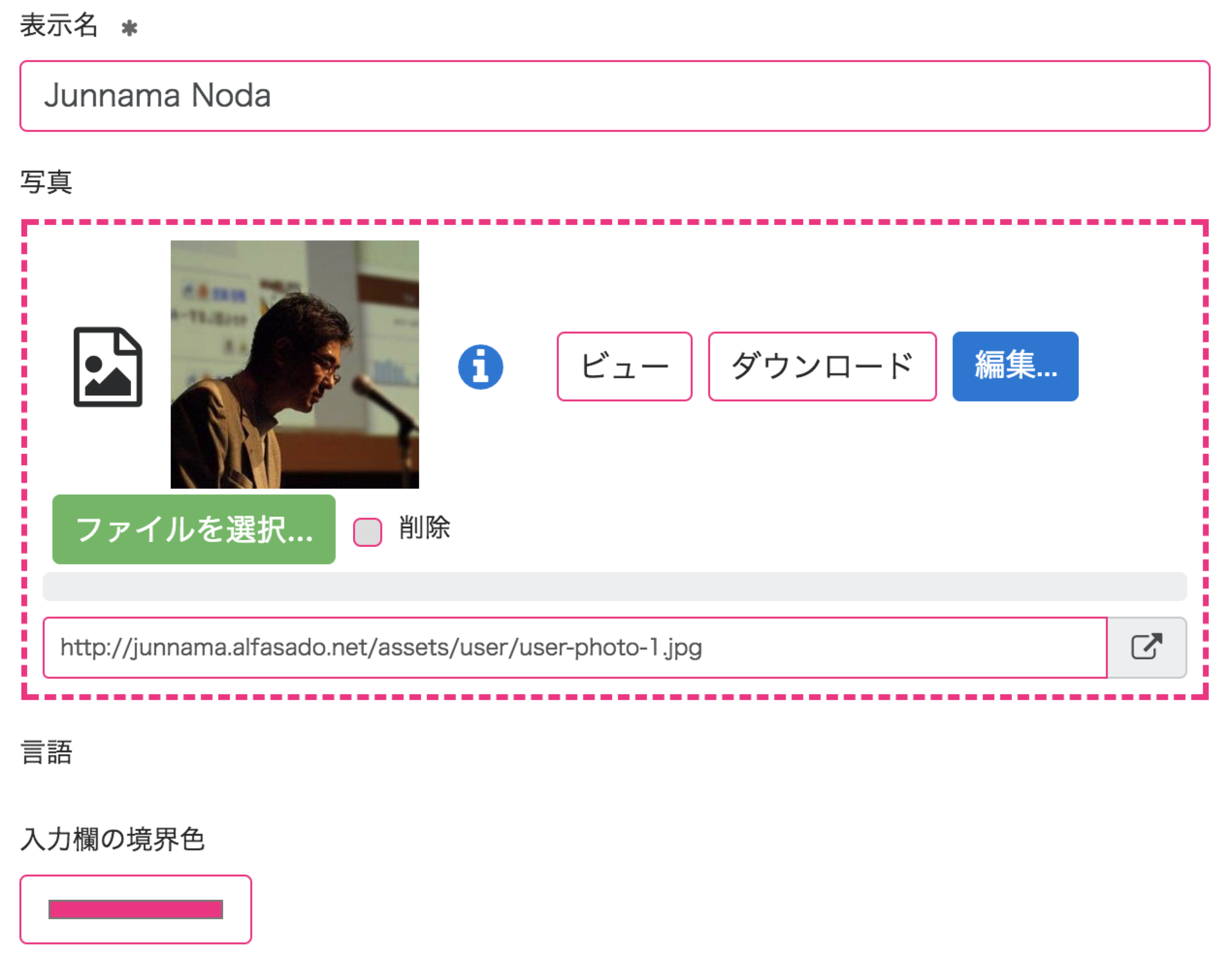
なので、ヒントをいただいたと思い、ユーザーの設定でコントロールの枠線色をカスタマイズできるようにしてみました。(キャプチャの枠線設定はルヴァン杯記念のセレッソカラーです!)

Adobeのソフトにシミュレーターが付いてるとか、そういうのは知りませんでした。PhotoshopやIllustratorインストールしなくなって久しいですからね。
尚、私が開発しているColorQuestは、ディスプレイ上の色を名前で表示してくれるソフトウェアですが、スマホのカメラと連動して色名を表示してくれるソフトの紹介がありました。
最後に、冒頭にお話されたCUDOの伊賀さんが ColorQuest のことをご存知だったのが嬉しかったですね。
