CMSプロレスで感じたデモンストレーションの奥深さ
公開日 : 2016-10-31 13:35:03
先の土曜日、ハロウィンで賑わう渋谷で開催された 第2回CMSプロレス 多言語サイトタイトルマッチ に チーム Movable Type (一人だけど) 参加してきました。
結果的にいくつかのCMSと同点だったのですが、最終的には審査員の評価に重点を置いていただき、無事勝利を収めることができました! (前半に行われたクイズの点を加味すると同点だったのですが、クイズの結果相当酷かったというか、私はCMSマニアではないので他のCMSのことあんまり興味なくて知らんのです...)
さて、勝利したから書くわけではないのですが、今回、自分のデモンストレーションも他のCMSのデモンストレーションも見ていて、どこが勝敗のポイントになったのか自分なりに分析した結果が興味深かったので書いておこうと思います。
短時間のデモで「多機能」を伝える困難さを理解しておくこと
多言語サイトに対する機能がデフォルトで充実しているのは間違いなく concrete5、Typo3、Drupal の3つだったと思います。管理画面にデフォルトでその機能があり、対応言語数もとても多い。3者ともその部分をデモに取り入れて画面を見せていました。ここで考えておかなければならないことは「多言語に関する設定を行うのは管理者(Administrator)であり、運用者は目にすることのない画面」であることです。多機能であり且つ管理者向け機能であるがゆえに、サイト運用者には難しすぎます。そもそもサイト運用者が目にする必要のない画面なのですが、これを見せてしまった。
ちなみに、審査員の2/3は非エンジニアです。エンジニアにターゲットを絞ったデモを行うよりも、非エンジニア目線のほうが有利に働く場だったのです。
各競技のポイントは、以下の審査員によって採点されます。
WordPressの場合は、複数のプラグインソリューションがあるという紹介だったと思います。プラグインの多さは言わずもがなWordPressの強みであることに間違いはないのですが、どこをアピールするのかが今ひとつはっきりと絞り込めていなかったように思います。
一方で、私がとった戦略は「多機能」アピールをしないことでした。PowerCMSでなく、PowerCMSの入っていない純粋? なMTで、しかもダッシュボードを極端にシンプルにして臨みました。運用者の目に飛び込んでくる大きなボタンは何と2つだけです。多機能の真逆、Less is Moreですね。

URLの設定についての文化の違いとアピールポイント
今回のCMSのうち、Movable Type(PowerCMS) だけが静的ファイルパブリッシュを基本としたCMSです。「基本」と書いたのは、MTはダイナミック・パブリッシングもサポートしていて、動的生成もできるのですが、DynamicMTMLというその中間(ファイルの一部を動的処理する)形式もサポートしていて、動的サイトではこちらを使うことが(当社では)多いため、基本ファイルを生成する運用がほぼ100%。こうなると、CMSの設定でURLの見せ方を変えるような文化がそもそもありません。パブリッシュ後静的生成されたファイルを別のサーバーに転送(同期)して運用するようなケースも多く、国ごとに配信するサーバーを分けて別のサブドメインで運用するなんてことも普通にできます。ファイルを吐き出した後のURLの設定はwebサーバー(Apache、IISやnginx)の仕事になるため、CMSでできることは限られています。もちろんファイルを吐き出すパスについては自由に設定でき、いわゆるMTのアーカイブマッピングはなかなかに柔軟で強力なのですが、正直このテーマで盛り上がる他のCMSの感覚が理解できず、ここは何か逆に不利なシチュエーションだな、と思っていました。
なので、結局は文化の違いとファイルを吐けるメリットのみ強調して、特に機能のアピールはせず。まぁ、これも運用者にはわりとどうでも良い話なのかもしれません。
ただ、大事なことなので繰り返し言いますが、この設定画面も「管理者(Administrator)であり、運用者は目にすることのない画面」なのですね。この画面を見せても少なくとも運用者アピールにはなりません。
ディテールにこだわること
今回、要件を満たすために、当日の朝ギリギリまで作り込んでいました。当日、時間の関係で(変に盛り上がってしまった?関係で)、サイト運用者による実際のページ作成・更新が行えなかったのは残念ですが、すべての要件通りにきちんと動作するように作り込みつつ、細かい部分を画面だけでなく、プラグインによって要件通りに動作させる部分について相当作り込みました。標準機能ではPowerCMSも入っておらず「多機能」の逆ではありましたが、反対にシンプルな画面に必要な機能をコンパクトに凝縮させました。
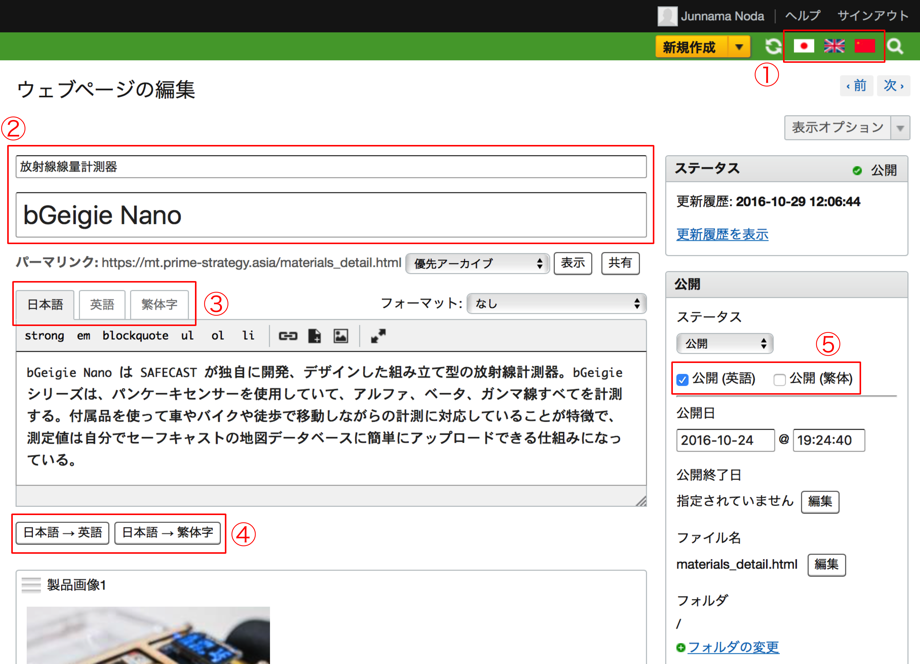
ウェブページ編集画面のカスタマイズポイントは主にこの5つ。
- 各言語のトップページを確認するための画面右上の国旗アイコン
- 入力順と表示順を同じにしたサブタイトル入力欄
- 言語タブの実装(タブの追加とラベルのカスタマイズ)
- Translator API - Microsoft Translatorを利用した翻訳テキストの挿入機能
- 言語ごとに公開制御できる機能
5の部分については、mt_entry_status_en/mt_entry_status_tw というカラムを追加して、値の有無でファイル書き出しの制御を行いつつ、各言語の一覧表示を制御するテンプレート・タグ(フィルタ)を作成しました。ただ、このあたりの裏側の仕組み(テンプレート・タグ)は、これも「管理者(Administrator、もしくはDesigner)であり、運用者は目にすることのない画面」ですから、あまりアピールせず、管理画面のチェックボックス実装のみさらっとアピールすることに。
<MTPages status_filter="$lang">
各言語の公開フラグ付きページの一覧
</MTPages>
実際に動かしてみることの説得力
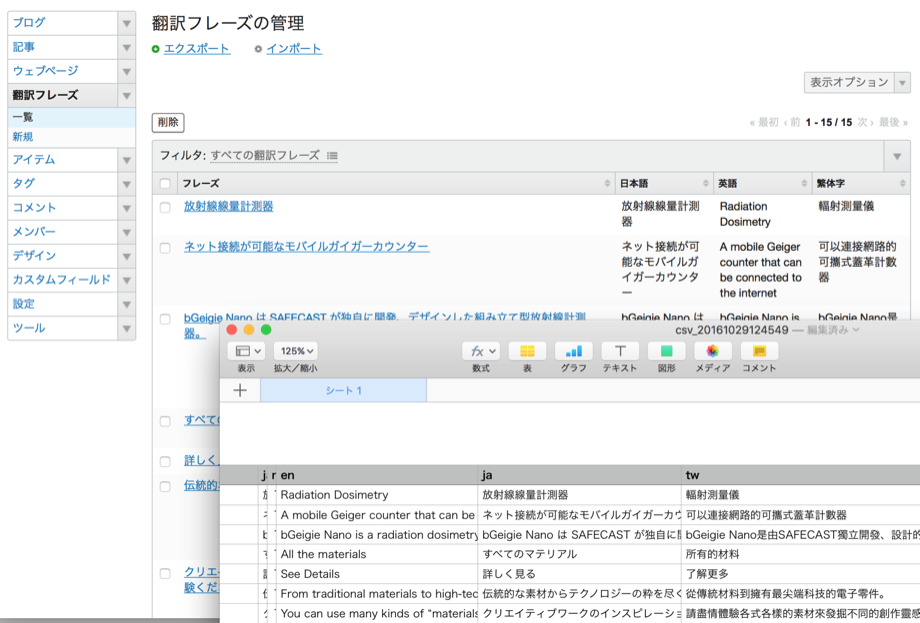
デモで見せようと思っていたのは2点。Microsoft Translator API を使ったリアルタイム機械翻訳と、翻訳データCSVファイルからの翻訳フレーズ一括登録>パブリッシュ>サイトの多言語化完了(5秒でサイトが多言語に変わる)の2点です。

Microsoft Translator API を使ったリアルタイム機械翻訳については、concrete5が数日前にプレスリリースを出していたのを見ていて、敢えて準備していきました。ここだけは、ま、狙ったところですね。CSVの件も機械翻訳の件も Drupal、Typo3、concrete5あたりからお話はありましたが、実際に動かしてみせたのは Movable Typeチームのみ。実際に動くことの説得力が効いたのは間違いないと思います。
その他、MT Studio(開発ツール)やPowerCMSを使ったカスタム・マスタ(テーブル)を作成するデモも行いましたが、何を実際に動作させてみせるかについては事前にある程度絞りこんでシナリオを作成しておきました。
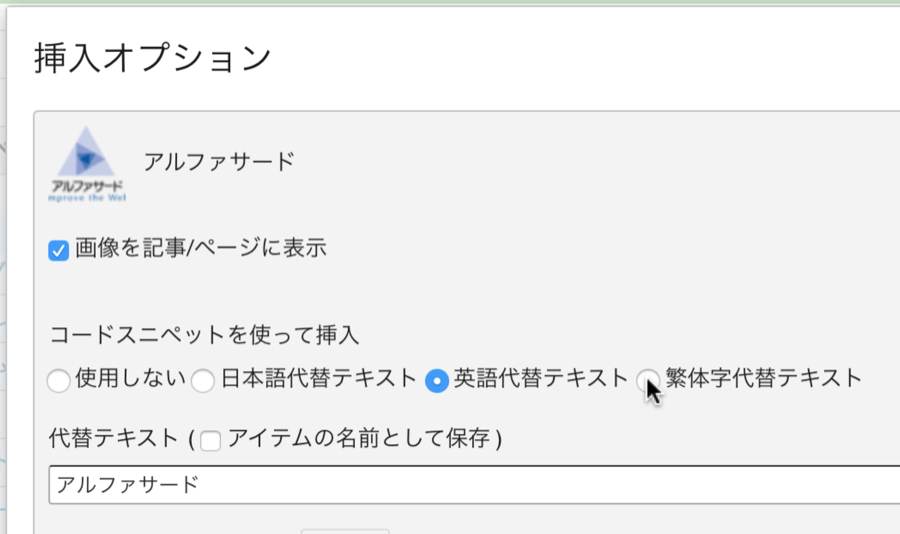
もう一点(追記)、アイテム挿入の際の altテキストを各言語のものにするところも見せました。細かい所ですが、画像の代替テキストも多言語対応、という部分で敢えて他の陣営が触れなかった部分も作り込んでおいたあたりも細かなアピールに繋がったのかもしれません。

自信をもって演じきる、可能性を感じさせる
途中の質疑応答で最終で見せようと思っていたMT Studio(開発ツール)やPowerCMSを使ったカスタム・マスタ(テーブル)を作成するデモを見せてしまったので、最後はmacOSのデスクトップアプリからブログを実際に更新するデモ、CMSに登録済のアイテム(画像)をデスクトップアプリでリアルタイム編集するデモを行いました。ここだけアドリブですね。他は計画どおりです。最後は MTDataAPIDebuggerも紹介してデバッグツールもあること、1週間程度あれば投稿用アプリも作成できる可能性があることを自信持って言い切りました。
おまけ - 真面目に馬鹿なことをやってみせる
ひとつだけ、アドリブでネタを仕込みました。concrete5 のデモの際に、ドロップダウンで表示される対応言語数の多さ(スワヒリ語とか余計なこと言ったのはお詫びします :-p )にヒントを得て、いつぞやのエイプリルフールに作成したプラグインをインストールしてテンプレートにタグを一つ追加、アルファサードの経営理念を大阪弁に変換するデモを入れました。実はこれが一番ウケたのだったりして...

これは流石にジョークプラグインではありますが、こんなことも実現できるんだよってアピールには繋がったのかもしれません。あとは会場の空気を変える効果も。ホンマになんでもやりよんな! こいつ と思わせることに繋げられたことは間違いないでしょう。
最後に、ベテラン、慣れてるから(野田さんだから)できる、への反論
ひとことでいうと、これを自分でなくてもできるように、という発想から作ったのが PowerCMS なのです。確かにコストはかかりますが、コストをかけることで、ノウハウと時間を買えるということを理解していただけたらと思います。
※これ、今回MTの実装としてはよくできたと思うので、コミュニティの勉強会の材料にしたいと思っています。どなたか企画してくれませんかね(チラッ