新しいアイデア・技術とアクセシビリティ。
公開日 : 2013-12-21 00:00:00
Web Accessibility Advent Calendar 2013の21番目の記事です(今年は3つ4つもAdvent Calendarに登録してしまった...)。
のっけからいきなり言い訳がましくて恐縮ですが、僕はここで取り上げるような新しい技術やアイデアは素晴らしいと思います。素晴らしいと思うだけに、このような新技術やアイデアを実現する人、あるいは利用する人に少しだけ考えて欲しいと思い、この記事を書きます。
新しい画像認証 - Copy
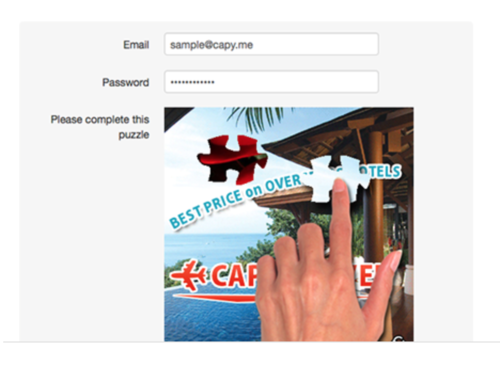
1つめ。画像認証の代わりになる「Capy」というサービス。知ったのは以下のニュース。提供元のサイトはこちら(Capy - 低コストで導入も簡単な不正ログイン対策)。
ひとことでいえばジグゾーパズルの1ピースをドラッグしてはめ込むことで人間が認証しているということを判別するようなしくみです。

そもそも「画像認証」自体のアクセシビリティがどうなの? という話しもありますが(最近は音声再生ボタンがついているものも増えましたね)、この技術も同じく例えばスクリーンリーダーだったらどうするとか、そもそもこの画像のALTをどうするのかといった問題があると思うのです。以下のページはテキストタイプのデモですが、こういうJavaScript不使用タイプを用意しているあたり、古いブラウザのことや携帯電話なども考慮している姿勢が伺われます。だからこそ、画像のALT属性自体がないのが少し残念だし、代替手段でもユニークなアイデアを示せなかったのかな、と思います。
<img src="https://www.capy.me/gimpy/get_image/?captcha_key=GIMPY_DYHMCon5dyigDx99vbK1iEQLYm5cTT">
例えば、誰もが知っている、わかるであろう質問をクイズで音声で出題して、回答を入力するとかのアイデアはいかがでしょう? 簡単な算数とか常識問題とか。もちろん既存の音声ボタンを代替手段として付けてもいいと思いますし。
ひとつ大切なことは、アクセシビリティというと、すぐにスクリーンリーダーや音声ブラウザのことを想像する人が一定いるように思いますが、このようなドラッグ&ドロップでの細かいマウス(今やマウスとは限りませんが)前提の動作というのは、肢体不自由のユーザーにもバリアになります。これ、技術的なチャレンジという点でいえば視覚障害者対応ということ以外にキーボード操作(←→↑↓)で動かしてはめ込めると素敵じゃないかな(面倒ではありますが)。
これに限らないですけど、逆の意味で例えば電話の音声案内限定のやつとか、そういうのも考慮が必要ですね。
新しい電子チケット - ColorSync
2つめ。Peatix の全く新しい電子チケット方式「ColorSync」
(以下の記事より引用)。
動画を貼っておきます。
素晴らしいアイデアだと思います。そう、思うんですが色によっては識別できない人がいる可能性があるということも考えると、数字を併記するとか(記号が良いかな...どっちにしても色+形で識別できるようにしたいところ)、そういう実装も考えてみて欲しいとも思います。人によると思いますが、多分、この動画を見る限りは識別できるんじゃないだろうかと想像しますけど、これを使う前提のバイトの面接とかだと、自分が色の識別が他人と違うと認識している人は尻込みしてしまうかもしれないですし。
あと、これも見落としがちなのが以下の話し。いわゆるポケモン・ショックですね。
光過敏性発作の疾患のある利用者は、閃光を放つ視覚的なコンテンツによって発作を引き起こす恐れがある。ほとんどの利用者は、発作が起こすまでは自分がこの疾患を持っていることに気づいていない。
JR東日本の静止画の配信
3つめ。これは、技術的に新しいというわけではないけれど、アイデアの勝利。でも、これやるなら、音も拾って配信しよう。写真は現在の技術では読み上げられない。時間が解決するとは思うけど。写真中の文字、そのうち読めるようになるだろうけど(OCR技術が進化するだろうけど)。
まとめます。
繰り返しになって恐縮ですが、新しい技術やアイデアを形にすることは素晴らしいことだし、僕はこれらの技術やサービスを批判するつもりは全くありません。1つめの話なんかはサービスに導入する側が配慮すればそれで済む、という考えもありますし。
それでも、こういった技術を実装するエンジニアやそれ以外の人の中にこういったことについて問題提起できる人がいて(既に配慮されているのかもしれません)、その課題をクリアする手段を提供できるならば、そのサービスがより多くの人に利用できるという点において、よりいっそう素晴らしいものになっていくのだと思います。
デバイスが多様化する現代だからこそ、新しいアイデアがどんどん生まれてくる。わくわくする時代。だからこそ、そこで今一度、アクセシビリティについて考えてみましょう。
