LightBoxプラグイン(改良版)。
公開日 : 2009-06-04 21:52:23
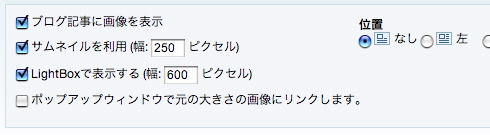
ご要望いただいたので(社内だけど...)、アップロードしたサイズとは別にLightBoxで表示する画像のサイズを指定出来るようにしました(指定したサイズの画像は自動的に生成されます)。

rel="lightbox" を付ける/付けないをチェクボックスで指定し、リンク先を指定したサイズの画像へのパスにします。
上記の画像のように指定した場合、例えば以下のようなリンクになります(幅250pxのサムネイルから600pxの画像へのリンクになります)。
「LightBoxで表示する」横の「幅」が空白の場合はアップロードしたオリジナル画像へのリンクになります。
<form mt:asset-id="1" class="mt-enclosure mt-enclosure-image" style="display: inline;">
<a rel="lightbox" href="http://alfasado.net/assets_c/2009/06/photo-thumb-600xauto-1.jpg">
<img alt="" src="http://alfasado.net/assets_c/2009/06/photo-thumb-250x187-1.jpg" width="250" height="187" class="mt-image-none" style="" />
</a>
</form>